Дополнительные возможности
Трудно перечислить все возможности Emacs в таком небольшом руководстве. Кроме редактирования текстов он позволяет выполнять еще множество других функций. Далее перечислены лишь некоторые из них, позволяющие вам немного отвлечься от работы и расслабиться.
Сначала отметим одну удобную возможность, предоставляемую редактором - это автопродолжение при вводе команд в строке минибуфера. Набрав начало длинной последовательности символов, воспользуйтесь клавишей Tab для показа возможных продолжений команды.
Emacs может работать и как настольный календарь. Чтобы войти в этот режим, наберите M-x calendar. Окно разделится на два, в нижнем из них будет показан календарь на три месяца, отцентрированный на текущем месяце с выделенной текущей датой. Изображение календаря автоматически прокручивается, когда вы сдвигаетесь за пределы видимой части. Ниже перечислены некоторые команды для работы с календарем.
| Команда | Назначение |
| o | Запрашивает месяц и год, а затем центрирует трехмесячный календарь вокруг этого месяца |
| p d | Выводит номер выбранного дня в году |
| Shift+s | Показывает времена восхода и заката Солнца |
| Shift+m | Выводит даты и времена всех четвертей Луны для показанного трехмесячного периода |
| q | Выходит из календаря |
Если вы заскучали, можете попробовать M-x hanoi. Как видно из названия команды - это реализация известной головоломки "Ханойская башня". Если вам очень скучно, то задайте численный аргумент, например, M-x hanoi 5.
Игра в крестики-нолики на бесконечной доске потребует от вас личного участия. Она запускается командой M-x gomoku; выигрывает тот, кто сумеет построить ряд из 5 элементов.
M-x dunnet запускает большую приключенческую игру.
Если вас расстроили, запустите знаменитую программу Eliza (пример программы, моделирующей искусственный интеллект). Она выполняет функции психотерапевта, который готов помочь вам разобраться в ваших проблемах. Введите M-x doctor для запуска, а каждый свой ответ доктору заканчивайте двойным нажатием на клавишу Enter. Завершить сеанс общения с психотерапевтом следует при помощи команды quit.
Задания
Запустите информационную систему и просмотрите документацию к командам Emacs.Создайте директорию Text и установите для нее следующие права доступа: для себя - чтение, запись, выполнение; для остальных - выполнение. Скопируйте в данную директорию файлы notepad.txt, kedit.txt, kwrite.txt. Переименуйте файл notepad.txt в файл windows.txtСоздайте и выполните макросы для выполнения следующих действий: добавление десяти пробелов в начало каждой строки;удаление каждого второго слова.
Форматирование текста
Язык HTML, в соответствии с которым размечается текст, создаваемый в редакторе Composer, не позволяет вам строго задавать внешний вид документа. Часто документы, содержащие большое количество команд форматирования, неплохо выглядят в одной отдельно взятой программе просмотра (браузере), операционной системе и при конкретном размере экрана. Однако, если выбрать другую программу просмотра, то документ может стать неудобочитаемым. Поэтому рекомендуется не увлекаться чрезмерным форматированием документа и, по возможности, тестировать создаваемый документ в различных программах просмотра.
Панель, содержащая кнопки форматирования текста, расположена над полем ввода.
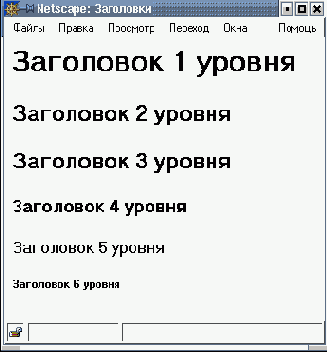
 | Задает стиль текста: обычный, заголовки различного уровня, адрес, элемент списка и т. д. | |
 | Устанавливает размер шрифта: от +4 до -2 | |
 | Выбирает цвет текста | |
 | Устанавливает жирный, курсивный или подчеркнутый шрифт, а также их комбинации | |
 | Очищает все стили | |
 | Задает расположение текста на странице: текст прижат к левому краю, центрирован или прижат к правому краю | |
 | Создает нумерованные и маркированные списки |
Гипертекстовые документы предназначены, в основном, для просмотра с экрана монитора, а не для печати на бумаге, поэтому при их создании используются самые разнообразные цветовые оттенки не только для самого текста, но и для фона документа. Кроме этого в качестве фонового можно использовать графическое изображение в формате GIF, JPEG или PNG. Следует учесть, что фоновая картинка имеет приоритет над цветом фона. Для изменения фона документа вызовите контекстное меню, нажав правую кнопку мыши, и, не отпуская ее, выберите пункт меню Цвета и свойства страницы (Page Colors and Propeties). Появится окно, в котором можно задать цвета и свойства документа.
На вкладке Цвета и фон включите флажок Использовать пользовательские цвета (Use custom colors) и нажмите на кнопку Фон (Background). В появившемся окне выберите один из предлагаемых цветов, при этом кнопка Новый (New) окрасится в выбранный цвет. После нажатия на кнопку OK цвет фона будет установлен.
StarWriter обладает большими возможностями как физического ("жесткого"), так и логического ("мягкого") форматирования текста. При физическом форматировании явно задают начертание и размер шрифтов, отступы, выравнивание и т. п. Для логического форматирования используют специальный инструмент Стилист.
Приемы физического форматирования текста в программе StarWriter практически идентичны аналогичным в программе Word. Так, например, при помощи кнопки с символом Ж на панели объектов текста, желаемый фрагмент текста будет выделен жирным шрифтом. Мягкое форматирование выполняется присвоением тексту определенного стиля. Стиль - это набор заданных значений или средств под общим именем, при помощи которых форматируются или, иначе говоря, оформляются тексты.
Жесткое форматирование лучше применять в тех случаях, когда его необходимо быстро выполнить. Если вы хотите выделить слово, к примеру, жирным шрифтом, то достаточно установить курсор на этом слове и нажать на кнопку с символом Ж.
Мягкое форматирование при помощи стилей рекомендуется применять в тех случаях, когда возникает необходимость одинаково оформить длинный текст или несколько текстов. Использование стилей может потребовать предварительного создания стиля при помощи средства Стилист (что, конечно, занимает определенное время), но общий выигрыш во времени особенно заметен в случае многократных применений форматирования.
Для форматирования символов можно воспользоваться Панелью объектов. С помощью нее можно установить тип шрифта, стиль написания, размер шрифта, а также цвет текста и цвет фона.

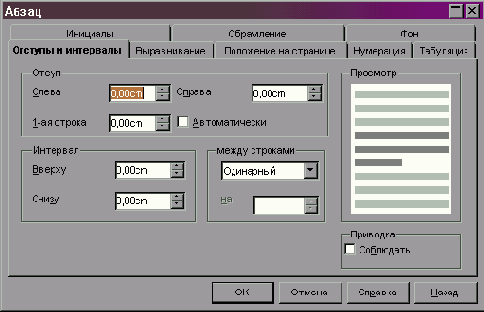
Абзацем считается часть документа, за которой следует маркер абзаца. Разделение на абзацы осуществляется нажатием на клавишу Enter. При форматировании абзацев можно в диалоговом окне Абзац устанавливать расстояние между строками и абзацами, абзацные отступы, контроль положения абзаца на странице. Для вывода на экран диалогового окна Абзац нужно выделить абзацы, к которым вы хотите применить данные элементы форматирования, и выполнить команду Абзац из меню Формат.
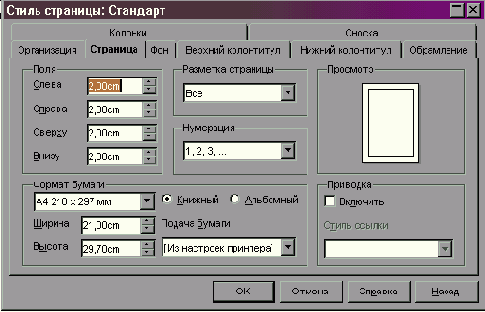
Для форматирования страниц нужно выполнить команду Страницы из меню Формат, в результате чего StarWriter выведет на экран диалоговое окно Стиль страницы, в котором устанавливаются основные параметры расположения листа и размеры полей.

Язык HTML, в соответствии с которым размечается текст, создаваемый в редакторе Composer, не позволяет вам строго задавать внешний вид документа. Часто документы, содержащие большое количество команд форматирования, неплохо выглядят в одной отдельно взятой программе просмотра (браузере), операционной системе и при конкретном размере экрана. Однако, если выбрать другую программу просмотра, то документ может стать неудобочитаемым. Поэтому рекомендуется не увлекаться чрезмерным форматированием документа и, по возможности, тестировать создаваемый документ в различных программах просмотра.
Панель, содержащая кнопки форматирования текста, расположена над полем ввода.
 | Задает стиль текста: обычный, заголовки различного уровня, адрес, элемент списка и т. д. | |
 | Устанавливает размер шрифта: от +4 до -2 | |
 | Выбирает цвет текста | |
 | Устанавливает жирный, курсивный или подчеркнутый шрифт, а также их комбинации | |
 | Очищает все стили | |
 | Задает расположение текста на странице: текст прижат к левому краю, центрирован или прижат к правому краю | |
 | Создает нумерованные и маркированные списки |
Гипертекстовые документы предназначены, в основном, для просмотра с экрана монитора, а не для печати на бумаге, поэтому при их создании используются самые разнообразные цветовые оттенки не только для самого текста, но и для фона документа. Кроме этого в качестве фонового можно использовать графическое изображение в формате GIF, JPEG или PNG. Следует учесть, что фоновая картинка имеет приоритет над цветом фона. Для изменения фона документа вызовите контекстное меню, нажав правую кнопку мыши, и, не отпуская ее, выберите пункт меню Цвета и свойства страницы (Page Colors and Propeties). Появится окно, в котором можно задать цвета и свойства документа.
На вкладке Цвета и фон включите флажок Использовать пользовательские цвета (Use custom colors) и нажмите на кнопку Фон (Background). В появившемся окне выберите один из предлагаемых цветов, при этом кнопка Новый (New) окрасится в выбранный цвет. После нажатия на кнопку OK цвет фона будет установлен.
Форматы текстовых файлов
Текстовые файлы - наиболее распространенный тип данных в компьютерном мире. Существуют несколько проблем, связанных с текстовыми файлами. Первая - чрезвычайно большое количество символов, требующихся для поддержки различных языков. Американские программисты для работы со 128 символами используют набор символов US ASCII (американский стандартный код для обмена информацией). Для поддержки других языков зачастую не хватает и 256 символов, поэтому сейчас осуществляется постепенный переход к кодировке Unicode, в которой для хранения одного символа отводится уже два байта (т. е. имеется возможность закодировать 65 536 различных символов).
Вторая проблема заключается в том, что люди хотят, чтобы распечатываемые документы содержали графики, диаграммы, примечания, заголовки и чтобы при этом использовались различные шрифты. Документы, распространяемые в Интернет (онлайновые документы), могут содержать мультипликацию, ссылки на различные сетевые ресурсы и звуковое сопровождение.
Многие текстовые файлы передаются в виде простого текста (plain text). Простой текст сложно сделать привлекательным и легко читаемым, так как в нем нет шрифтов различных начертаний, графики, заголовков, подзаголовков и т. д. Эти дополнительные особенности носят название разметки текста (markup).
Говоря о разметке текста, выделяют понятия физической и логической разметки. При использовании физической разметки текста указывается точный вид каждого фрагмента. Например, "центрированный текст, 14-м кеглем, жирный, гарнитура Times". При логической разметке указывается логическое значение данного фрагмента, например, "это заголовок главы". Эти два способа разметки предназначаются, как правило, для использования в разных ситуациях. Для того чтобы распечатать текст на принтере, необходимо использовать физическую разметку. Должны быть приняты решения о размере полей и абзацных отступах. Ранние версии текстовых процессоров использовали только физический тип разметки. При этом для каждого фрагмента указывался шрифт, размер и стиль.
При обмене информацией с другими людьми физическое оформление текста накладывает ряд ограничений, особенно для онлайновых документов. Размер экрана, разрешение, шрифты различны для различных систем. По этим причинам все чаще используется логическое оформление текста. В некоторых случаях логическое оформление практически необходимо: при создании электронных документов типа страниц WWW или при создании и публикации объемных трудов, таких как книги.
Для сохранения разметки документов при передаче текстовой информации от машины к машине применяют разные способы. Текстовые процессоры и издательские системы используют специально разработанные форматы файлов, содержащие не только текст, но и информацию о том, как он должен быть оформлен. Основная проблема здесь в несовместимости таких форматов, хотя наиболее сложные программы обычно могут читать файлы в форматах программ-конкурентов. Примерами такого подхода являются текстовые процессоры Word и StarWriter.
При другом подходе непосредственно в текст документа вставляются специальные команды разметки. Даже если у вас нет программного обеспечения, поддерживающего такой формат, вы все же сумеете в нем разобраться. Существует немало способов подобного представления разметки текста, в том числе:
HyperText Markup Language (HTML), использующийся в World Wide Web;TeX и LaTeX, пользующиеся популярностью у многих академических изданий, а также у математиков, физиков, химиков и даже музыкантов.
Примерами программ, которые позволяют разметить текст подобным образом, служат Netscape Composer и LyX (KLyX).
Файлы, созданные разными редакторами, зачастую имеют уникальные расширения, позволяющие, не заглядывая внутрь документа, догадаться о способах разметки текста. Так файлы, созданные редакторами подготовки plain-текста, часто имеют расширение .txt, а подготовленные в редакторе Lyx - .lyx. Текстовый процессор Word по умолчанию создает файлы в формате MS Word (расширение .doc), но поддерживает и другие форматы, например RTF (расширение .rtf).Документы, содержащие команды разметки языка HTML, имеют расширение .html или .htm.
Очевидно, что невозможно перечислить все текстовые редакторы. Многие из них "заточены" под ту или иную специфическую деятельность. В списке, рассмотренном ниже, представлена лишь небольшая часть текстовых редакторов.
Использование таблиц и иллюстраций
KLyX дает возможность создавать и редактировать таблицы. Для вставки таблицы в документ нужно выбрать из меню Insert пункт Table или нажать кнопку


увеличить изображение
При щелчке правой кнопкой мыши по таблице раскроется контекстное меню, содержащее следующие возможности:
добавление или удаление обрамление (линия вверху, внизу, слева, справа);задание выравнивания текста в колонке по левому, правому краю или по центру (Align Left, Right, Center);добавления строки (Append Row) или столбца (Append Column);удаления строки (Delete Row), столбца (Delete Column) или всей таблицы (Delete Table);объединение несколько колонок в одну (Multicolumn).
При помощи вспомогательной панели можно также установить фиксированную ширину колонки, создать таблицу размером больше длины листа (Longtable), повернуть всю таблицу или одну ячейку на 90 градусов.
При добавлении строки она добавляется под строкой, содержащей курсор, при добавлении колонки - справа от курсора. Удаляются всегда строка или колонка, содержащая курсор. Multicolumn объединяет по горизонтали две смежные ячейки в одну; часто эту возможность используют для задания общего заголовка для нескольких колонок. Можно задать обрамление для каждой ячейки в отдельности, отмечая в поле Borders те места, где должно присутствовать обрамление. Если таблица так широка, что не помещается по ширине листа, то можно развернуть ее, используя поворот на 90 градусов. Этот поворот не отображается на экране и не показывается при выборе View Dvi. Для того чтобы увидеть такую таблицу, используйте View PostScript. В ячейку таблицы можно помещать разнообразные объекты: просто текст, математические формулы и уравнения, рисунки. Нельзя помещать таблицу в ячейку другой таблицы.
Пример
Создадим таблицу из 5 строк и двух столбцов.
Затем, используя Multicolumn, объединим колонки первой строки в одну, установим полужирный шрифт (пункт Bold из меню Layout) и введем слово "Канцтовары". Перейдем к следующим строкам.
| Канцтовары | |
| Наименование | Цена, руб. |
| Тетрадь | 2.00 |
| Карандаш | 4.50 |
| Линейка | 15.00 |
Рассмотрим порядок включения в документ KLyX рисунка. Рисунок должен быть создан и сохранен в формате Encapsulated PostScript. Если формат графического файла другой, то его следует предварительно перекодировать в каком-либо графическом редакторе (GIMP, XFig).
Для вставки рисунка нужно воспользоваться пунктом Figure из меню Insert или кнопкой

Encapsulated PostScript - вставляет рисунок, располагая его между строк текста;Inlined EPS - помещает рисунок в виде значка в строку текста.
После выбора появляется прямоугольник, в который будет помещен рисунок. Нажатие левой кнопки мыши на него открывает окно Figure, в котором задается имя файла, содержащего рисунок, его размер и угол поворота. Для редактирования этих параметров нужно снова щелкнуть левой кнопкой мыши по вставленному рисунку. Поиск нужного файла можно осуществить, нажав на кнопку Browse в окне Figure. При этом предоставляется возможность найти файл в множестве директорий, либо выбрать его из коллекции Clipart.
Изменение прав доступа к файлам или директориям
Для изменения прав доступа к файлу или директории нужно выделить объекты, права доступа к которым вы хотите изменить, и применить команду M. В окне минибуфера необходимо ввести три цифры, соответствующие правам доступа для хозяина файла, для группы и для всех остальных соответственно. Цифры получаются в результате двоичного кодирования прав доступа и перевода их затем в 8-ичную систему счисления.
| Символьное обозначение | rwx | rw- | r-x | r-- | -wx | -w- | --x | --- |
| 2-ное представление | 111 | 110 | 10 | 100 | 011 | 010 | 00 | 000 |
| 8-ное представление | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 |
В приведенной выше таблице буквы означают соответственно r - read (чтение), w - write (запись), x - execute (выполнение для файлов и возможность входа для каталогов), причем наличие соответствующего права кодируется 1, а отсутствие - 0.
Клавиатурные макросы
В редакторе Emacs возможно использование специальных макрокоманд (или макросов), которые позволяют многократно повторять один раз введенную последовательность действий.
Во время определения клавиатурного макроса происходит его первое выполнение и можно видеть, каково действие ваших команд. После этого вы можете выполнить макрос любое необходимое число раз, нажав клавишу Esc и указав затем количество повторений и команду выполнения макроса.
| Команда | Назначение |
| C-x ( | Начать ввод макроса |
| C-x ) | Закончить ввод макроса |
| C-x e | Выполнить макрос |
Макрос сохраняется в памяти редактора до тех пор, пока не будет определен новый макрос. Если вы хотите сохранить макрос клавиатуры дольше, чем до следующего определения, то ему нужно дать имя командой M-x name-last-kbd-macro. Введите команду (можно пользоваться клавишей Tab для автопродолжения), нажмите Enter, затем введите имя макроса. Для выполнения именованного макроса наберите M-x и имя макроса.
Рассмотрим на примерах приемы создания макросов.
Пример
Заменить указанную букву в тексте многоточием, а саму букву поместить в конце слова, окружив ее фигурными скобками, например, для буквы "о" в слове "выполнить" получить "вып...лнить{о}". Для этого необходима следующая последовательность команд:
переместиться к требуемой букве;C-x ( - начать ввод макроса;стрелка вправо;C-пробел - установить метку;стрелка влево;C-w - удалить все с текущей позиции до метки;... - вставить три точки;M-f - переместиться к концу слова;{ - ввести левую фигурную скобку;C-y - вставить последний уничтоженный текст;} - ввести правую фигурную скобку;C-x ) - закончить ввод макроса.
После этого можно выполнить макрос при помощи комбинации клавиш C-x e. Сохраним данный макрос под именем one.
Теперь создадим макрос для обратной задачи: вставить вместо многоточия '...' в слове букву, стоящую в фигурных скобках в конце слова, т. е. заменить "вып...лнить{o}" на "выполнить". Приведем макрос, решающий данную задачу.
| 1. C-x ( | 5. C-r ... | 9. Backspace |
| 2. C-s { | 6. Enter | 10. стрелка влево |
| 3. стрелка влево | 7. C-y | 11. Backspace |
| 4. C-k | 8. Esc 3 C-d | 12. C-x ) |
Мы получили два макроса, выполняющие взаимно обратные преобразования. Убедитесь в этом, последовательно выполнив один макрос за другим: для выполнения первого наберите M-x one, для второго - M-x two.
Кодирование русского текста
Исторически сложилось так, что для представления печатных символов (кодирования текста) в первых ЭВМ отвели 7 бит. 27=128. Этого количества вполне хватало для кодирования всех строчных и прописных букв латинского алфавита, десяти цифр и различных знаков и скобок. Именно такой, 7-битной, является таблица символов ASCII (американский стандартный код для обмена информацией), подробную информацию о которой вы можете получить при помощи команды man ascii операционной системы Linux.
Когда возникла необходимость кодировать национальные алфавиты, то 128 символов стало недостаточно. Было решено перейти на кодирование с помощью 8 бит (т. е. одного байта). В результате количество символов, которые можно закодировать таким образом стало равно 28=256. При этом символы национальных алфавитов располагались во второй половине кодовой таблицы, т. е. содержали единицу в старшем разряде байта, отведенного для кодирования символа. Так появился стандарт ISO 8859, содержащий множество кодировок для наиболее распространенных языков.
Среди них была и одна из первых таблиц для кодировки русских букв - ISO 8859-5 (воспользуйтесь командой man iso_8859_1 для получения кодов русских букв в этой таблице).
Задачи передачи текстовой информации по сети вынудили разработать еще одну кодировку для русских букв, названную Koi8-R (код отображения информации 8-битный, русифицированный). Рассмотрим ситуацию, когда письмо, содержащее русский текст, отправлено по электронной почте. Случалось, что в процессе путешествия по сетям письмо обрабатывалось программой, которая работала с 7-битной кодировкой и обнуляла восьмой бит. В результате такого преобразования код символа уменьшался на 128, превращаясь в код символа латинского алфавита. Возникла необходимость повысить устойчивость передаваемой текстовой информации к обнулению 8 бита.
К счастью, значительное число букв кириллицы имеет фонетические аналоги в латинском алфавите. Например, Ф и F, Р и R. Есть несколько букв, совпадающих даже по начертанию. Расположив русские буквы в кодовой таблице таким образом, чтобы их код превышал код аналогичных латинских на число 128, добились того, что потеря 8-го бита превращала текст хотя и в состоящий из одной латиницы, но все равно понимаемый русскоязычным пользователем.
Так как из всех операционных систем, распространенных в то время, самыми удобными средствами работы с сетью обладали различные клоны операционной системы Unix, то эта кодировка стала фактическим стандартом в этих системах. Таковой она является и сейчас в ОС Linux. И именно эта кодировка чаще всего применяется для обмена почтой и новостями в Интернет.
Далее наступила эра персональных компьютеров и операционной системы MS DOS. Как выяснилось, кодировка Koi8-R для нее не подходила (так же, как и ISO 8859-5), в ее таблице некоторые русские буквы находились на тех местах, которые многие программы предполагали заполненными псевдографикой (горизонтальные и вертикальные черточки, уголки и т. д.). Поэтому была придумана еще одна кодировка кириллицы, в таблице которой русские буквы "обтекали" со всех сторон графические символы. Назвали эту кодировку альтернативной (alt), поскольку она была альтернативой официальному стандарту - кодировке ISO-8859-5. Неоспоримым достоинством этой кодировки является то, что русские буквы в ней расположены в алфавитном порядке.
После появления ОС Windows от фирмы Microsoft выяснилось, что альтернативная кодировка по некоторым причинам для нее не подходит. Снова передвинув русские буквы в таблице (появилась возможность - ведь псевдографика в Windows не требуется), получили кодировку Windows 1251 (Win-1251).
Но компьютерные технологии постоянно совершенствуются и в настоящее время все большее число программ начинает поддерживать стандарт Unicode, который позволяет кодировать практически все языки и диалекты жителей Земли.
Итак, в различных ОС предпочтение отдается разным кодировкам. Для того чтобы стало возможным чтение и редактирования текста, набранного в другой кодировке, используются программы перекодирования русского текста. Некоторые текстовые редакторы содержат встроенные перекодировщики, позволяющие читать текст в различных кодировках (Word и др.). Мы для перекодировки файлов будем использовать ряд утилит в ОС Linux, назначение которых ясно из названия: alt2koi, win2koi, koi2win, alt2win, win2alt, koi2alt (откуда, куда, цифра 2 (two) схожа по звучанию с предлогом to, указывающим направление).
Эти команды имеют одинаковый синтаксис: команда <входной_файл >выходной_файл.
Пример
Перекодируем текст, набранный в редакторе Edit в среде MS DOS, в кодировку Koi8-R. Для этого выполним команду
alt2koi <file1.txt >filenew
Так как в MS DOS и Linux по разному кодируется перевод строки, рекомендуется выполнить еще команду "fromdos":
fromdos <filenew>file2.txt
Команда с обратным действием называется "todos" и имеет такой же синтаксис.
Пример
Отсортируем файл List.txt, содержащий список фамилий и подготовленный в кодировке Koi8-R, в алфавитном порядке. Воспользуемся командой sort, которая сортирует текстовый файл по возрастанию или убыванию кодов символов. Если применить ее сразу, то, например, буква В окажется в конце списка, аналогично соответствующей ей букве латинского алфавита V. Вспомнив, что в альтернативной кодировке русские буквы расположены строго по алфавиту, выполним ряд операций: перекодируем текст в альтернативную кодировку, отсортируем его и снова вернем в кодировку Koi8-R. С использованием конвейера команд получаем
koi2alt <List.txt | sort | alt2koi >List_Sort.txt
В современных дистрибутивах ОС Linux решены многие проблемы, связанные с локализацией программного обеспечения. В частности утилита sort теперь учитывает особенности кодировки Koi8-R и для сортировки файла в алфавитном порядке достаточно выполнить команду
sort <List.txt >List_Sort.txt
Колонтитулы
При создании многостраничных документов почти всегда в верхней или нижней части страницы помещают дополнительную информацию, называемую колонтитулами. В колонтитулы можно поместить заголовок документа, номер страницы, дату, время и некоторые другие параметры. Меню для работы с колонтитулами вызывается путем выбора пункта Колонтитулы из меню Вид.
Одна из причин применения разбиения документов на разделы - это необходимость иметь разные верхние и нижние колонтитулы в различных частях документа. Выделив каждую часть в отдельный раздел, вы получаете возможность установить для каждого из разделов колонтитулы, отличающиеся друг от друга.
Чаще всего в колонтитулы помещают номера страниц документа. Для быстрой нумерации страниц выберите пункт Номера страниц из меню Вставка. Если на первой странице не должно быть номера, то удалите отметку в поле Номер на первой странице. В диалоговом окне Формат номера страницы Word предлагает вам выбрать один из вариантов расположения номеров страниц.
При создании многостраничных документов почти всегда в верхней или нижней части страницы помещают дополнительную информацию, называемую колонтитулами. В колонтитулы можно поместить заголовок документа, номер страницы, дату, время и некоторые другие параметры. Меню для работы с колонтитулами вызывается путем выбора пункта Колонтитулы из меню Вид.
Одна из причин применения разбиения документов на разделы - это необходимость иметь разные верхние и нижние колонтитулы в различных частях документа. Выделив каждую часть в отдельный раздел, вы получаете возможность установить для каждого из разделов колонтитулы, отличающиеся друг от друга.
Чаще всего в колонтитулы помещают номера страниц документа. Для быстрой нумерации страниц выберите пункт Номера страниц из меню Вставка. Если на первой странице не должно быть номера, то удалите отметку в поле Номер на первой странице. В диалоговом окне Формат номера страницы Word предлагает вам выбрать один из вариантов расположения номеров страниц.
Многоколоночный текст
Word позволяет разместить текст в несколько колонок, при этом он располагает средствами, способными установить следующие виды документа с использованием колонок:
создание колонок одинаковой ширины,создание двух колонок разной ширины,создание нескольких колонок разной длины,свободный выбор позиции начала новой колонки,изменение ширины и расстояния между колонками,изменение количества колонок в тексте,добавление вертикальной линии между колонками,выравнивание длины колонок,размещение в колонке графических иллюстраций.
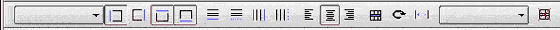
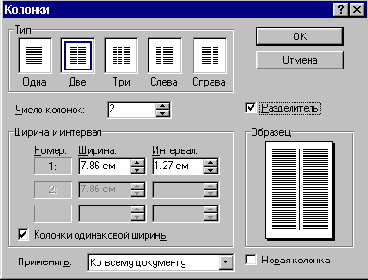
Для изменения количества колонок в документе нужно воспользоваться кнопкой Колонки на панели инструментов "Стандартная" или выбрать пункт Колонки из меню Формат, после чего в окне Колонки устанавливаются основные параметры.

Пример
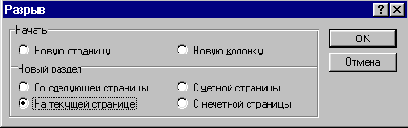
Рассмотрим пример создания документа, название которого размещено через всю полосу, а основной текст в две и более колонок. Для этого вставим маркер конца раздела между заголовком и основным текстом при помощи пункта Разрыв из меню Вставка.

В диалоговом окне Разрыв установим переключатель На текущей странице. В результате этих действий на той строке, в которой был установлен курсор, появится маркер конца раздела. Теперь документ состоит из двух разделов, каждый из которых можно форматировать независимо друг от друга.
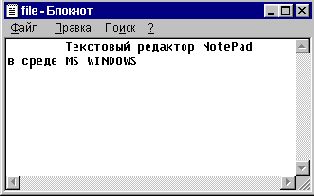
NotePad (Блокнот)
Редактор NotePad является одним из самых распространенных средств подготовки неформатированного текста в среде MS Windows. Окно редактора содержит строку меню, включающую три пункта: Файл, Правка и Поиск.

Меню Файл служит для работы с файлами. Оно позволяет создавать, сохранять и открывать существующий файл. Команды редактирования документа (копирование, вставка, удаление фрагмента текста) осуществляются при помощи меню Правка. Для поиска фрагмента текста используется меню Поиск.
NotePad допускает еще один способ вызова команд редактирования документа - контекстное меню. Для вызова контекстного меню нужно выделить некоторый элемент документа, а затем щелкнуть правой кнопкой мыши. Для закрытия контекстного меню без выбора команды достаточно щелкнуть по кнопке мыши, поместив ее курсор за пределами меню, или нажать клавишу Esc.
Для выделения частей текста и перемещения используются различные комбинации клавиш, представленные в таблице.
| Shift+стрелка вправо | Выделение символа слева от курсора |
| Shift+стрелка влево | Выделение символа справа от курсора |
| Shift+стрелка вверх | Выделение предыдущей строки |
| Shift+стрелка вниз | Выделение последующей строки |
| Shift+Home | Выделение текста от начала строки до курсора |
| Shift+End | Выделение текста от курсора до конца строки |
| PgUp/PgDn | Перемещение на страницу вверх/вниз |
| Home/End | Перемещение в начало/конец строки |
| Ctrl+стрелка вправо | Перемещение на слово вперед |
| Ctrl+стрелка влево | Перемещение на слово назад |
| Ctrl+Home | Перемещение в начало текста |
| Ctrl+End | Перемещение в конец текста |
Для установки курсора в определенное место можно использовать мышь: надо передвинуть курсор и сделать щелчок левой кнопкой.
Перед выполнением команд редактирования фрагмента текста его нужно выделить, для чего можно использовать два способа: при помощи мыши, или с использованием комбинации клавиш. Для того чтобы выделить текст с помощью мыши, нужно установить курсор мыши в начало фрагмента текста, который нужно выделить, и переместить курсор при нажатой левой кнопке мыши до конца фрагмента. Фрагмент остается выделенным до тех пор, пока не будет выделен другой фрагмент.
Редактор NotePad использует в своей работе так называемый буфер обмена. В буфер обмена временно помещают фрагменты текста произвольной длины. Фрагмент с прежней позиции копируется или удаляется, при этом он автоматически помещается в буфер обмена и затем может быть вставлен в какое-либо место текста. Фрагмент сохраняется в буфере до тех пор, пока в него не будет внесен новый текст.
Задания
Наберите фрагмент текста: Yesterday, all my troubles seemed so far away, Now it looks as though they're here to stay, Oh i believe in yesterday.
Еще вчера мне казалось, что все мои беды далеки от меня, А сейчас они словно стеной обступили меня, Но я верю во вчерашний день.Скопируйте последний абзац три раза и сохраните файл под именем notepad.txt
Нумерованные и маркированные списки
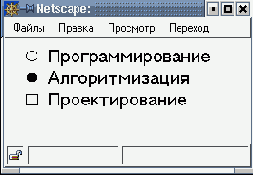
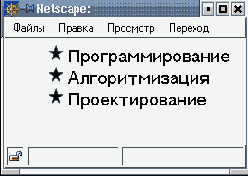
При создании списков KLyX явно превосходит возможности большинства текстовых процессоров. KLyX различает четыре типа списков, а именно:
Itemize - создает маркированный список;Enumerate - создает нумерованный список;Description - использует заданное слово для выделения;List - создает уникальную метку для каждого элемента.
Все окружения могут содержать до шести уровней вложенности. Для того чтобы перейти на следующий уровень вложенности удобно пользоваться специальной кнопкой

KLyX при использовании окружения Itemize создает для разных уровней вложенности различные метки, но это различие становится видно только при печати документа, на экране оно не отражается.
Если стандартные метки не устраивают пользователя по каким либо причинам, то их можно изменить, используя пункт Document из меню Layout. В окне Document Layout при нажатии на кнопку Bullet Shapes открывается новое окно Itemize Bullet Selection, где можно задать новую метку для каждого из уровней вложенности (Bullet Depth).
Пример
Список, созданный при помощи окружения Itemize
 |
 |
 |
 |
 |
 |
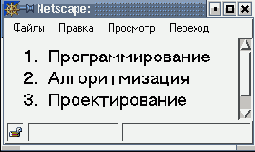
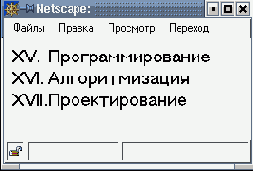
Список, созданный при помощи окружения Enumerate
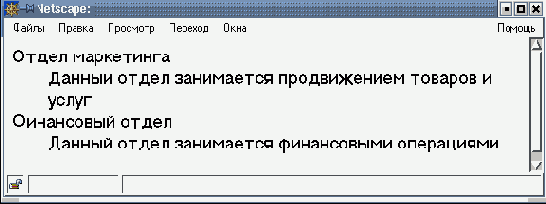
Млекопитающие Волки Медведи Птицы
Окружение Description использует первое слово первой строки абзаца в качестве метки. Если же хочется в качестве метки применить два или более слов, то их нужно разделять не обыкновенным пробелом, а вставлять специальный символ. Для этого выберите в меню Insert пункт Special Characters, затем Protected Blank, или воспользуйтесь комбинацией клавиш Ctrl+Space.
Пример
Окружение Description подходит для создания словарных статей.
Слоны
гигантские животные, обладают огромной силой, распространены в Индии и Африке.
Кенгуру
сумчатое млекопитающее, имеет очень мощные задние конечности, обитает в Австралии.
Окружение List не создает нумерованных списков. Аналогично Description, оно использует созданные пользователем метки. Отличие в том, что List не выделяет метку жирным шрифтом и использует для метки первое слово каждой строки (а не абзаца).
Переименование (перемещение) файлов и каталогов
Для переименования файла нужно установить курсор на данном файле и нажать клавишу R. В минибуфере появляется строка с именем файла (каталога) и указывается полный путь к нему. Для переименования файла достаточно указать новое имя, а для перемещения - путь к новому каталогу.
Перемещение по каталогам

Первые две строки окна файлового менеджера Emacs справа содержат точку (.) и две точки (..). Строка с точкой соответствует текущей директории. Для перемещения к родительскому каталогу (т. е. на уровень вверх по файловому дереву) служит строка с двумя точками. Если вы хотите зайти в какую-нибудь поддиректорию текущей директории, то нужно установить курсор на строку с ее именем и нажать клавишу Enter.
Для обращения к требуемому файлу или каталогу служит команда C-x C-f. В окне минибуфера появится строка Find File, в которой указан путь до текущей директории. Редактируя ее, укажите путь до нужного вам каталога в соответствии с синтаксисом операционной системы Linux. После ввода имени директории или файла следует нажать клавишу Enter. Если указано имя файла, то будет открыт или создан соответствующий файл.
Пример
Для того чтобы переместиться на уровень вверх нужно ввести фрагмент ../, если вы хотите подняться на два и более уровней вверх, соответственно укажите два или более раз ../ без пробелов и других символов. Если вы хотите зайти в какую-то поддиректорию текущей директории, то нужно указать имя требуемой директории. Для перемещения в домашнюю директорию пользователя используется символ ~, в корневую директорию - /. Введенный вами фрагмент может выглядеть следующим образом: ../../Work/text, что означает перемещение на два уровня вверх, далее в директорию Work и поддиректорию text.
Поиск и замена
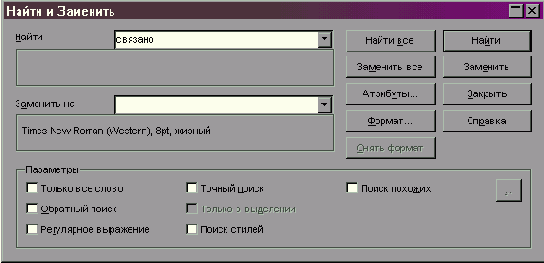
В StarWriter реализована возможность поиска заданного фрагмента текста в документе. При необходимости все вхождения этого фрагмента могут быть заменены на другой текст. StarWriter запускает поиск, начиная с текущей позиции курсора. Для активации поиска выберите пункт Найти и заменить из меню Правка либо нажмите комбинацию клавиш Ctrl+g. По достижению конца документа появится диалоговое окно, в котором можно выбрать возможность продолжения поиска с начала документа или выход из поиска. Если искомое выражение будет найдено в документе, то оно будет выделено.

Одной из самых практичных функций в StarWriter является функция группового выделения в комбинации с кнопкой Найти все. Если вы, к примеру, хотите выделить определенное слово, встречающееся в тексте много раз, жирным шрифтом, то введите это слово в поле Найти и щелкните на кнопку Найти все. Теперь это слово выделено во всех местах текста. Окно поиска содержит несколько параметров, а также кнопки, предназначенные для управления дополнительными функциями поиска.
Если вы хотите произвести поиск не во всем документе, а только в его части, то выделите требуемый фрагмент и отметьте параметр Поиск в выделении. Для замены одной комбинации символов на другую используйте кнопку Заменить или Заменить все, предварительно введя в соответствующие поля фрагменты поиска и замены.
Проверка правописания
StarWriter располагает функцией автоматической проверки правописания, которую можно включить сразу во время ввода текста или вызвать при необходимости.
Автоматическую проверку правописания во время ввода текста можно включить или отключить при помощи кнопки Автопроверка на панели инструментов. Если функция автопроверки активна, то все слова, не найденные в словаре (возможно содержащие ошибки) будут подчеркнуты красной волнистой линией. Это выделение видно только на экране, при печати оно не отображается. В StarWriter имеется словарь под именем "Standard.dic". Но вы всегда можете составить свой словарь или изменить имеющийся стандартный словарь так, чтобы он отвечал вашим требованиям. Создать свой словарь можно используя вкладку Лингвистика, для открытия которой нужно из меню Сервис выбрать пункт Параметры, затем Общие... и Лингвистика.
Исправить неправильно написанное слово можно либо непосредственно внеся в него изменения, либо вызвав контекстное меню (щелчком правой клавишей на слове), которое предложит набор правильно написанных слов, похожих на ошибочное. Выбор слова из списка приведет к замене неправильно написанного слова на выбранное.
Если вы хотите проверить ваш текст на наличие ошибок, то нужно в меню Сервис выбрать пункт Правописание, а затем Проверка. При обнаружении ошибок на экране появится диалоговое окно Правописание, в котором могут быть указаны варианты для исправления. В этом диалоговом окне имеется возможность добавления слов в словарь.
Работа с файлами
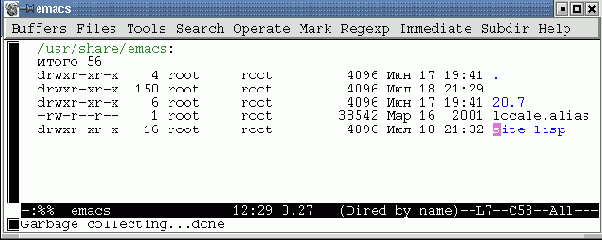
При запуске редактора командой "emacs .&" на экране появляется окно Emacs с информацией о содержимом текущего каталога (символ & в конце команды обеспечивает запуск приложения в фоновом режиме). В этом случае он играет роль файлового менеджера.
Редактирование
Чтобы редактировать файл, вы должны дать команду редактору считать его и подготовить буфер, содержащий копию текста файла. Эта операция называется обращением к файлу. Команды редактирования применяются непосредственно к тексту в буфере, то есть к копии внутри Emacs. Ваши изменения появятся в самом файле только после сохранения буфера. Как уже отмечалось, для обращения к файлу служит команда C-x C-f. Если вы обращаетесь к файлу, который уже был открыт, то новый буфер не создается.

Можно стартовать Emacs с указанием конкретного имени файла, например "emacs file.txt &". В этом случае редактор создаст буфер и загрузит в него содержимое указанного файла (если файл с таким именем отсутствует, то будет создан пустой буфер), после чего можно сразу приступать к редактированию.
После внесения изменений в буфер нужно сохранить его содержимое. Сохранение буфера в Emacs означает запись его содержимого обратно в файл, с которым связан этот буфер. Для этого служит команда C-x C-s.
Если буфер содержит изменения, которые не были сохранены в файл, то о буфере говорят, что он изменен (или модифицирован). Это означает, что изменения будут потеряны, если буфер не сохранить. Признаком того, что буфер изменен, служат две звездочки в статусной строке окна редактора.
Emacs время от времени (основываясь на подсчете нажатых вами клавиш) самостоятельно записывает все модифицированные буфера. Эта операция называется самосохранение или автосохранение. При автосохранении создается файл, имя которого отличается от имени исходного файла наличием в начале и конце имени символа "#". Например, буфер, связанный с файлом exam.txt, будет сохранен в файл #exam.txt#. Когда вы сохраните буфер, Emacs удалит автосохраненный файл.
Для создания и редактирования документа можно воспользоваться строкой меню, расположенной в верхней части окна Emacs. Строка меню содержит следующие пункты:
Buffers - служит для перемещения по ранее созданным буферам с файлами;Files - это меню дублирует команды работы с файлами;Tools - служит для выполнения множества различных действий; отметим, что оно содержит возможность работы с несколькими буферами;Edit - при редактировании документа можно воспользоваться этим меню, среди функций есть возможность проверки орфографии (Spell);Search - это меню нужно для поиска фрагментов текста в документе,HTML (или TeX, Java и т.
д.) - появляется, если Emacs "узнал" расширение файла, в этом случае предоставляются дополнительные возможности, специфические для файлов с данным расширением (так, например, если это файл с расширением html, то появляются возможности вставки наиболее распространенных команд разметки гипертекста);Help - меню помощи
Выделять и копировать текст удобно с помощью мыши. Выделенный фрагмент текста можно удалить, щелкнув на нем правой кнопкой мыши, а также вставить в любую часть документа нажатием на среднюю кнопку мыши или путем выполнения команды C-y или Shift+Insert.
Для переключения ввода с русского на английский текст и обратно используются возможности, предоставляемые операционной системой. Кроме этого часто настраивают Emacs так, чтобы переключение осуществлялось клавишей F5. Emacs позволяет использовать два режима раскладки русских букв на клавиатуре: раскладка под пишущую машинку ("йцукен", как правило, указанная на клавиатуре) и фонетическая раскладка (по созвучию, на клавише с английской буквой k находится и русская к). Переключение между ними осуществляется клавишей F6, либо стандартными средствами переключения клавиатуры.
Перечислим некоторые команды редактора Emacs для работы с текстом. Если вы ошиблись при вводе какой-либо команды, то комбинация клавиш C-g прервет ее ввод.
| Команда | Назначение |
| DEL | Удалить знак перед позицией курсора |
| C-d | Удалить знак после позиции курсора |
| C-k | Уничтожить все до конца строки |
| M-d | Уничтожить слово |
| M-DEL | Уничтожить предыдущее слово |
| C-y | Восстановить последний уничтоженный текст |
| C-a | Переместить курсор в начало строки |
| C-e | Переместить курсор в конец строки |
| M-f | Переместить курсор на слово вперед |
| M-b | Переместить курсор на слово назад |
| C-n | Переместить курсор на строку вниз |
| C-p | Переместить курсор на строку вверх |
| M-l | Перевести слово в нижний регистр |
| M-u | Перевести слово в верхний регистр |
| M-c | Перевести слово в нижний регистр с первой заглавной буквой |
| C-x u | Отменить действие последней команды (откатка) |
| C-_ | То же самое |
| Esc число команда | Повторить указанное число раз команду |
Для проверки орфографии нужно в меню Edit выбрать пункт Spell и указать язык, на котором будем осуществлять проверку. После этого выполнить команду Check Buffer из этого же пункта меню. Редактор Emacs будет выводить на экран пронумерованный список слов для замены; указав номер нужного слова, вы автоматически исправите ошибку. Если вы не хотите изменять существующее слово, нужно нажать клавишу Space. Очень удобен режим Incremental Mode, при котором проверка орфографии происходит в реальном времени, одновременно с просмотром или вводом текста: все слова с неверным написанием немедленно подчеркиваются.
Как и в других редакторах, в Emacs есть команды для поиска вхождений в текст какой-либо строки. Необычность их в том, что они являются наращиваемыми. Наращиваемый поиск начинается, как только вы набрали первый знак строки поиска. По мере того, как вы набираете строку поиска, Emacs показывает вам, где эта строка может быть найдена. C-s начинает наращиваемый поиск вперед; C-r используется для поиска назад.
Редактор Emacs позволяет производить автоматическую замену одного фрагмента текста на другой. Для этого необходимо выполнить команду M-x, после чего в окне минибуфера вводятся следующие данные (каждый ввод завершается нажатием клавиши Enter):
команда replace-string;фрагмент текста, который вы хотите заменить;фрагмент, на какой производится замена
Эта последовательность действий приведет к автоматической замене всех вхождений указанного фрагмента на новый, введенный вами.
Редактор KEdit
Редактор KEdit запускается путем набора команды "kedit" в командной строке, или через главное меню KDE. KEdit - простой в использовании, быстрый и удобный редактор.

Основные приемы набора текста аналогичны работе с другими простейшими текстовыми редакторами. Все манипуляции осуществляются при помощи меню и панели инструментов. Панель инструментов содержит кнопки для файловых операций (создание, открытие, запись), редактирования (копирование, вставка, вырезание), печати и посылки почты. Это редактор plain-текста и поэтому не содержит средств форматирования.
| Меню Файл | Меню Правка | ||
 |
 |
Меню Настройки позволяет изменять внешний вид редактора, устанавливая шрифты различной гарнитуры и начертания. Поддаются переопределению цвет шрифта и фона, параметры проверки орфографии, число символов с строке и т. д. Можно выбрать кодировку, в которой будет сохранен документ.
Задания
Создайте новый файл и наберите в нем два-три абзаца текста. Скопируйте последний абзац дважды. Удалите последние две строки. Проверьте орфографию в тексте. Сохраните файл под именем kedit.txtОткройте файл notepad.txt. Проблемы с русским текстом? Попробуйте прочитать текст, изменяя кодировку текста.Перекодируйте файл notepad.txt из кодировки win в кодировку koi8 и сохраните результат в файле с именем newfile.txt. Просмотрите полученный файл в текстовом редакторе KEdit.
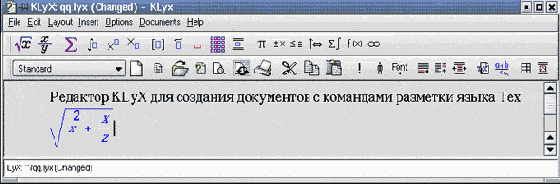
Редактор KLyX
KLyX (более старая версия носит название LyX) - еще один современный текстовый редактор. Он форматирует текст, вставляя в него команды разметки языка подготовки документов TeX. Редактор KLyX можно отнести к разряду WYSIWYG-редакторов. Хотя при печати документ иногда выглядит и не так, как на экране, это вызвано исключительно желанием более рационально использовать окно редактора.
Для запуска редактора KLyX введите в командной строке klyx (lyx - для более старой версии), либо выберите его из меню KDE. При старте программы появляется окно, в верхней части которого располагается строка меню. Чуть ниже строки меню размещены панели инструментов. В отличие от текстовых редакторов Word, StarWriter или NotePad при первоначальном открытии программы не создается новый документ и некоторые функции недоступны.

увеличить изображение
Кнопки панели инструментов дублируют часть пунктов меню. Основные элементы рабочего окна аналогичны рассмотренным в других редакторах.
KLyX различает несколько так называемых классов документов, основными из которых можно считать следующие:
аrticle - для написания статей;аrticle (AMS) - для статей, содержащих математику;report - для создания отчетов;book и book (AMS) - для написания книг;letter - для подготовки писем.
При создании нового документа пользователь должен задать его класс, исходя из целей, для которых документ создается. Для этого используют пункт Document из меню Layout. В появившимся окне Document Layout можно задавать стиль страницы, режим выделения абзаца, печать текста в две колонки и некоторые другие опции. Рассмотрим их подробнее.
Опция Pagestyle отвечает за оформление верхних и нижних колонтитулов страниц, задает режим нумерации. Чаще всего используют:
default - значения, установленные по умолчанию для этого класса;empty - полное отсутствие колонтитулов;plain - колонтитулы содержат только нумерацию страниц.
Опция Sides позволяет задать различное оформление для четных и нечетных страниц. Опция Columns определяет число колонок на странице при печати документа.
Для установки межстрочных интервалов в документе используйте опцию Spasing. Можно задать одинарное (Single), двойное (Double) или половинное расстояние (OneHalf).
Для выделения абзацев используют опцию Separation окна Document Layout. Можно установить режим "красной строки", т. е. отступа в начале абзаца - Indent, или увеличенное расстояние между абзацами - Skip.
Если же для какого либо абзаца хочется установить свои собственные параметры, то используют пункт Paragraph из меню Layout. Появляется диалоговое окно Paragraph Environment. Для запрета отступа от левого края используют опцию No Indent, для изменения расстояния от соседних абзацев - Vertical Space: Above - от предыдущего, Below - от последующего.
Рассмотрим порядок создания документа в редакторе KLyX.
В меню File выбрать пункт New для создания нового документа с именем, указанным пользователем.Задать класс документа: пункт Document из меню Layout.Используя необходимые окружения, подготовить текст документа.Сохранить подготовленный документ на диск при помощи пункта Save или Save As из меню File.Для предварительного просмотра документа перед печатью использовать пункт View Dvi из меню File; при этом открывается специальное окно, показывающее окончательный вид документа.Для печати документа использовать пункт View Postscript из меню File. В открывшемся окне выберите весь документ или его часть для печати.Закончить работу с редактором: пункт Exit из меню File.
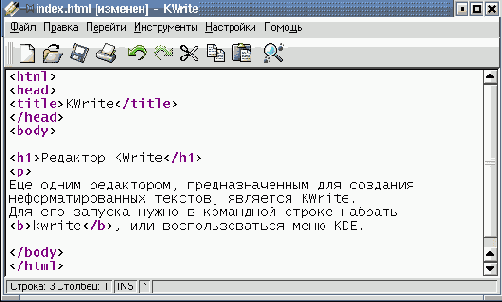
Редактор KWrite
Еще одним редактором, предназначенным для создания неформатированных текстов, является KWrite. Для его запуска нужно в командной строке набрать "kwrite" или воспользоваться меню KDE.
Редактор KWrite удобно использовать для набора текстов, содержащих команды разметки и коды программ, так как он является синтаксически ориентированным редактором. Последнее означает, что он умеет выделять цветом специальные конструкции и команды разметки.

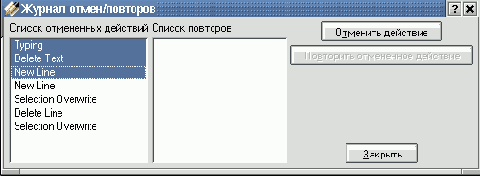
С точки зрения интерфейса KWrite подобен KEdit и имеет строку меню и панель кнопок. В пункте Файл, кроме стандартных пунктов, аналогичных имеющимся в редакторе KEdit, добавлен пункт Новый вид (открытие окна, содержащего копию текущего документа). В пункте меню Перейти добавлена возможность вставлять так называемые метки, ускоряющие поиск нужного фрагмента текста. В пункте Редактирование содержатся стандартные команды редактирования, а также возможность вставки содержимого указанного файла в текст. KWrite поддерживает так называемый журнал откатки, позволяющий отменить ряд произведенных действий.

В пункте Инструменты имеется возможность установки/отмены отступов и добавления комментариев, соответствующих типу расширения файла.
Настройки в KWrite заметно богаче, чем в KEdit. В нем можно установить раскраску синтаксиса какого-либо языка: C, C++, Java, HTML и т. п., гарнитуру, размер, кодировку и цвет шрифта. В подпункте Настройка KWrite можно установить ограничение длины строки (при включении переноса по словам), величину табуляции, уровни отмены, различные отступы, а также параметры выделения (в том числе множественное и вертикальное выделение). Здесь же можно определить горячие клавиши для большого количества команд - перемещения курсора, файловых операций, редактирования, выделения, поиска, замены и перехода.
Задания
Откройте файл kedit.txt, внесите в него изменения и сохраните под именем kwrite.txt.Перекодируйте его в в альтернативную и Win-1251 кодировку, сохранив результаты соответственно в файлах alt.txt и win.txt. Файл win.txt просмотрите в редакторе NotePad.
Редактор McEdit
Пользователи файлового менеджера Midnight Commander охотно используют встроенный в него редактор Mcedit. Однако, он способен запускаться и как самостоятельное приложение, в этом случае требуется в командном окне набрать "mcedit".
Внешне этот редактор напоминает редактор Edit из набора утилит Norton Commander, хорошо известный пользователям еще со времен MS DOS.
Перемещение по документу осуществляется при помощи клавиш управления курсором, а также с использованием мыши. Для перехода на другую строку служит клавиша Enter. Выделение фрагмента текста осуществляется с помощью мыши.
В таблице перечислены назначения пунктов меню и некоторые комбинации клавиш для работы с текстом.
| Ctrl+y | Удаление строки |
| Ctrl+u | Отмена последней операции редактирования |
| Ins | Переключение вставка/замена (insert/overtype) |
| F7 | Поиск (можно использовать регулярные выражения) |
| Shift+F7 | Повтор последней операции поиска |
| F4 | Замена |
| F3 | Первое нажатие - начало отметки блока, второе - конец |
| F5 | Копирование выделенного фрагмента |
| F6 | Перемещение выделенного фрагмента |
| F8 | Удаление текущей строки |
| Ctrl+f | Запись в файл |
| Shift+F5 | Чтение из файла |
| Shift+F4 | Создание нового файла |
| F2 | Сохранение файла |
| F10 | Завершение работы |
Задания
Запустите файловый менеджер mc и просмотрите содержимое файла notepad.txtВойдите в режим редактирования и скопируйте английский фрагмент текста дважды.Сохраните файл под именем medit.txt и выйдите из него, завершив работу с программой mc.
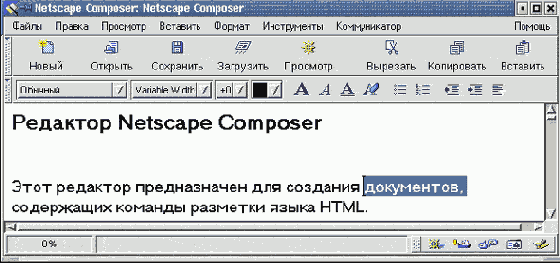
Редактор Netscape Composer
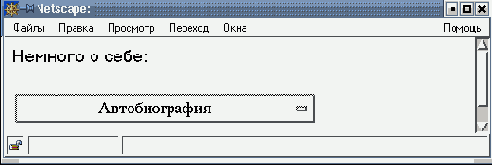
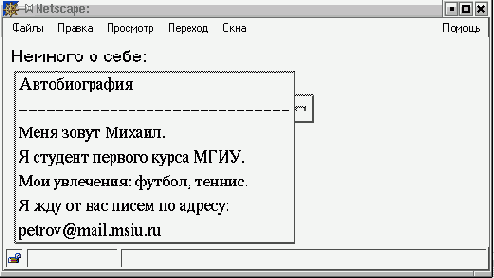
Этот редактор предназначен для создания документов, содержащих команды разметки языка HTML. При работе с ним не требуется знания самого языка HTML, так как редактор самостоятельно вставляет в текст документа требуемые команды разметки. Файлы, создаваемые в редакторе Netscape Composer, обычно имеют расширение .html.

увеличить изображение
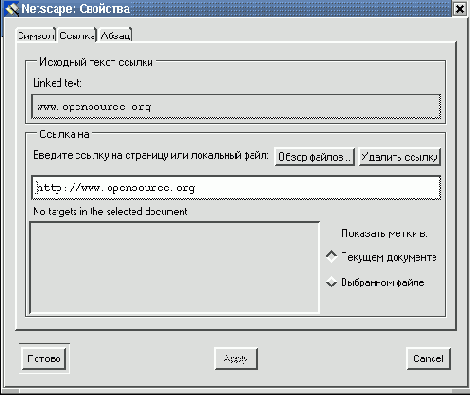
Редактор Netscape Composer является компонентой браузера Netscape Communicator, для запуска которого в командной строке введите netscape. После старта браузера выберите пункт Править страницу из меню Файлы. В появившемся окне редактора в меню Файлы можно выбрать уже существующую или создать новую страницу гипертекста.
Редактор StarWriter

Это современный текстовый процессор, который (аналогично программе Word) является WYSIWYG редактором. Внешне он очень напоминает Word и обладает практически такой же функциональностью. С его помощью можно создавать как простые текстовые документы, так и статьи, брошюры и даже книги.
При старте программы StarOffice появляется окно, содержащее пиктограммы документов разных форматов. Для запуска текстового редактора StarWriter необходимо в меню Файл программы StarOffice выбрать пункт Текстовый документ из меню Создать, либо на рабочем столе программы нажать на значок с надписью Новый текст. На экране раскрывается окно программы StarWriter с пустым листом.
Окно программы содержит строку меню со следующими пунктами:
Файл - для работы с файлами;Правка - позволяет осуществлять операции выделения, вставки и удаления текста, а также функции поиска и замены;Вид - содержит в себе компоненты управления внешним видом окна программы;Вставка - служит для вставки объектов и дополнительных приложений в документ;Формат - позволяет осуществлять элементы форматирования текста;Сервис - содержит дополнительные функции, связанные с оформлением документа, а также функцию проверки правописания;Окно - устанавливает атрибуты расположения окон.

увеличить изображение
При работе с редактором StarWriter удобно использовать служебные панели, которые содержат кнопки выбора инструментов, дублирующих основные пункты меню. Использование этих панелей значительно ускоряет работу по редактированию документов. Среди них:
Панель функций, которая содержит кнопки команд работы с файлами; обычно располагается под строкой меню;Панель объектов, которая осуществляет основные операции форматирования текста; расположена ниже панели функций;Панель инструментов, содержащая кнопки команд вставки дополнительных объектов в документ; расположена слева от области ввода текста.
Горизонтальная линейка позволит быстро и точно установить отступы как красной строки, так и всего абзаца.
В строке состояния в нижней части окна StarWriter отражается информация о текущем состоянии документа и ряд дополнительных полей, позволяющих изменять некоторые параметры документа.
В самом низу окна редактора располагается панель задач, которая служит для создания новых документов и для управления рабочим столом и запущенными приложениями.
StarWriter, так же как и Word, имеет несколько шаблонов, при помощи которых можно создавать специализированные документы, такие как презентации, статьи или письма. Для создания, сохранения или закрытия документа можно воспользоваться кнопками на панели функций или же пунктами меню Файл.
При открытии файла на экране появится диалоговое окно Открыть, в котором можно установить параметры поиска файла. Это окно обеспечивает перемещение по дереву каталогов в поисках нужного файла.
При первом сохранении документа появится диалоговое окно Сохранить, в котором нужно указать место и имя файла для сохранения. Для повторного сохранения достаточно воспользоваться комбинацией клавиш Ctrl+S или кнопкой с изображением дискеты на панели функций.
При редактировании документа часто приходится выделять тот или иной фрагмент текста. Для выделения с помощью мыши нужно установить курсор в начало или конец выделяемого фрагмента, нажать левую кнопку мыши и, не отпуская ее, переместить курсор в конец или начало выделяемого фрагмента. Для выделения текста при помощи клавиатуры нужно нажать клавишу Shift и стрелки управления курсором для выделения в соответствующих направлениях. Комбинация клавиш Ctrl+a выделяет весь текст.
Редакторы неформатированных текстов
NotePad - встроен в операционную систему Windows, понятен и прост и использовании;
McEdit - имеет сходство с редактором Edit из MS DOS, компонента файлового менеджера mc (Midnight Commander) ОС Linux;
KEdit - простейший текстовый редактор, входит в состав KDE Linux;
KWrite - текстовый редактор, имеющий ряд дополнительных настроек по сравнению с другими простейшими текстовыми редакторами;
Emacs - совмещает в себе функции файлового менеджера и текстового редактора; одной из отличительных черт является возможность создание макрокоманд (макросов); имеется во всех клонах Unix, в том числе и Linux; Emacs можно использовать и в MS Windows.
Редакторы plain-текста
Простые и удобные в использовании редакторы неформатированного текста (plain-text) постоянно требуются программистам при написании текстов программ, создателям Web-документов, которых по ряду причин не устраивают Web-редакторы, людям, использующим TeX или LaTeX, и многим другим. Принципы создания, сохранения и редактирования документов в них очень схожи и не требуют от пользователя кропотливой работы по их освоению. Мы познакомимся с программой NotePad, входящей в состав MS Windows, а также с редакторами, входящими в состав среды KDE (Linux): KEdit, KWrite, McEdit. Затем мы рассмотрим программу Emacs, для которой создание plain-текста есть лишь малая часть ее потенциальных возможностей.
Редакторы, создающие текст с элементами разметки
Word - служит для создания разнообразных печатных документов, является компонентом офисных приложений в MS Windows;
StarWriter - входит в состав программы StarOffice, внешним видом и функциональностью он похож на Word, одинаково хорошо работает как в MS Windows, так и в ОС Linux;
LyX (KLyX в KDE) - современный текстовый редактор, предназначенный для людей, которые хотят получить документ, выглядящий профессионально, но затратить на его создание минимум времени; редактор вставляет в текст команды разметки TeX и LaTeX;
Netscape Composer - вставляет в текст команды разметки языка HTML, существуют версии как для ОС Linux, так и для MS Windows.
Создание директорииКопирование файла или группы файлов
Для создания директории служит команда +. В минибуфере появится сообщение Create directory, после которого нужно ввести имя создаваемой директории.
Для копирования файла нужно установить курсор на имя файла и нажать клавишу C. После чего в окне минибуфера появится строка Copy to, в которой нужно указать путь к директории, в которую нужно скопировать данный файл.
Если вы хотите скопировать группу файлов, то перед копированием нужно предварительно отметить каждый файл нажатием на клавишу m, после чего в крайней левой позиции строки с именем файла появляется символ отметки *.
Создание и сохранение документа
Word предоставляет несколько шаблонов документов, которые позволят вам создавать специализированные документы, такие как письма или статьи. Один и тот же шаблон можно использовать много раз. Для создания, сохранения, открытия и закрытия документа можно воспользоваться пунктами меню Файл или кнопками на панели инструментов "Стандартная".
Текстовый редактор Word может сохранять документы в некоторых других форматах. Для сохранения документа в формате, отличном от Microsoft Word, нужно в окне сохранения документа в списке "Тип файла" выбрать требуемый формат файла.
Одной из важнейших особенностей текстовых процессоров, в том числе и программы Word, является возможность разнообразного форматирования текста. Различают три вида форматирования.
Форматирование символов - при форматировании символов речь идет, в основном, об изменении шрифта.Форматирование абзацев - под форматированием абзацев понимается изменение размеров полей отдельных абзацев в тексте, изменение интервалов между строками и выравнивание абзацев.Форматирование страниц - под форматированием страниц понимается выбор размера, ориентации и размеры полей страниц.
Форматирования символов включает в себя изменение цвета, размера, стиля написания текста. Для изменения стиля написания символов могут использоваться кнопки, расположенные на панели инструментов "Форматирование".
Под абзацем в Word понимается часть документа, за которой следует маркер абзаца. При вводе текста абзац всегда заканчивают нажатием на клавишу Enter. Если же требуется перейти на следующую строку без выделения нового абзаца, используйте комбинацию Shift + Enter.
Процесс форматирования абзацев включает в себя:
выравнивание абзацев;установку абзацных отступов; установку отступа первой строки абзаца;установку расстояния между строками;установку расстояния между абзацами;контроль положения абзаца на странице.
Выравнивание абзацев устанавливается при помощи панели инструментов "Форматирование". По умолчанию Word выравнивает все абзацы влево, при этом строки начинаются как бы с одной вертикальной линии.
Можно осуществлять выравнивание как по центру, так и по правому краю, а также блочное выравнивание - выравнивание по ширине листа.
Для установки отступов абзаца и первой строки можно использовать горизонтальную линейку. Выделите абзацы, для которых нужно установить отступ, и с помощью мыши переместите маркеры отступов абзацев и первой строки (бегунки), расположенные на горизонтальной линейке, в нужную позицию. Основные параметры отступов абзаца можно также установить в диалоговом окне Абзац, для чего необходимо из меню Формат вызвать пункт Абзац.
По умолчанию Word устанавливает расстояние между строками в один интервал, т. е. это расстояние точно соответствует высоте одной строки. Однако оно может составлять полтора, два и более интервалов. Расстояние между строками устанавливается в диалоговом окне Абзац в списке "Межстрочный".
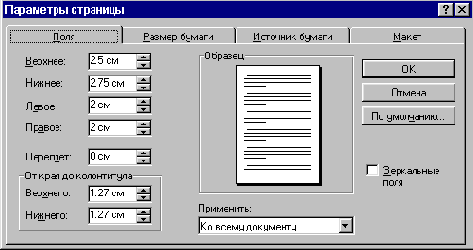
Любой документ, напечатанный на бумаге, имеет поля. Word позволяет установить величину для каждого из четырех полей (верхнего, нижнего, правого и левого) по отдельности. Для этого следует выбрать пункт Параметры страницы из меню Файл и ввести требуемые величины в соответствующие поля.

Для того чтобы обеспечить автоматическое выполнение переносов слов во всем документе, нужно не только включить режим переноса слов (для чего в пункте Перенос слов меню Сервис нужно поставить отметку Автоматический перенос слов в документе), но также убедиться, что перенос слов не заблокирован ни в одном абзаце. Чтобы снять блокировку слов в отдельном абзаце в меню Правка выберите Выделить все, затем в меню Формат выберите Абзац, щелкните на вкладке Положение на странице и удалите отметку Без переноса слов.
Для проверки орфографии документа используйте клавишу F7. Можно также использовать кнопку Орфография на панели инструментов "Стандартная".
Списки
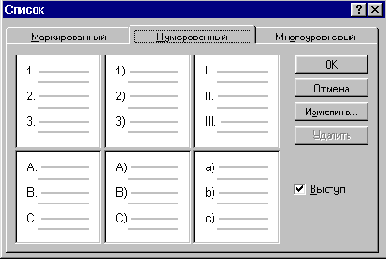
Для того чтобы создать нумерованный, маркированный (не нумерованный) или многоуровневый список, достаточно выделить все абзацы, которые нужно оформить в виде списка и воспользоваться пунктом Список из меню Формат. Word выведет на экран диалоговое окно Список.

При необходимости можно выбрать нестандартный символ маркировки. Word вставит символ маркировки перед каждым новым абзацем. Для увеличения и уменьшения вложенности списка можно воспользоваться кнопками Увеличить отступ и Уменьшить отступ на панели инструментов "Стандартная".
Таблицы
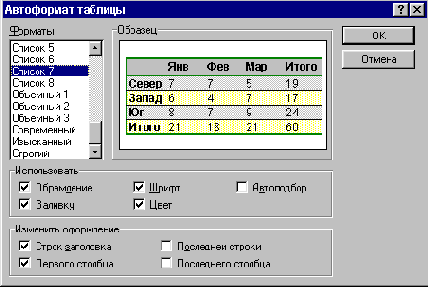
Текстовый процессор Word позволяет вставлять таблицу в документ. Для этого служит меню Таблица. Также можно воспользоваться кнопкой Вставка таблицы на панели инструментов "Стандартная". На экране появится диалоговое окно Вставка таблицы, в котором можно установить количество строк и столбцов создаваемой таблицы. Для выбора одного из стандартных видов оформления таблицы можно воспользоваться кнопкой Автоформат, при нажатия на которую Word выведет на экран диалоговое окно Автоформат таблицы. Оформление таблицы осуществляется при помощи панели инструментов "Обрамление".
Установку ширины столбцов (строк) можно регулировать при помощи маркера границы столбца (строки) или при помощи пункта Высота и ширина ячейки меню Таблица, который предоставляет дополнительные возможности по сравнению с установкой ширины столбцов путем установки маркера границы столбца (строки). Во-первых, можно задать ширину столбцов с большей точностью, а во-вторых, эта вкладка предоставляет гораздо больше возможностей по управлению шириной столбцов.

Для вставки нового столбца (строки) в любом месте таблицы вы можете воспользоваться пунктом Вставить столбец (строку) из меню Таблица. Выделим столбец и выполним команду вставки столбца; новый столбец будет вставлен слева от исходного. Вставка строки над исходной осуществляется аналогично.
Для того чтобы удалить из таблицы целые столбцы (строки), выделите эти столбцы (строки) и выберите пункт Удалить столбцы (строки) из меню Таблица или пункт Вырезать из меню Правка.
В процессе редактирования таблицы может понадобиться объединение или разбивка ячеек. Для объединения ячеек необходимо их выделить и выполнить команду Объединение ячеек из меню Таблица. Для разбиения ячейки нужно выделить ее, выполнить команду Разбить ячейку из меню Таблица, и в появившемся диалоговом окне указать количество столбцов, на которые будет разбита ячейка.
Пример
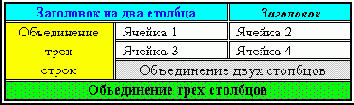
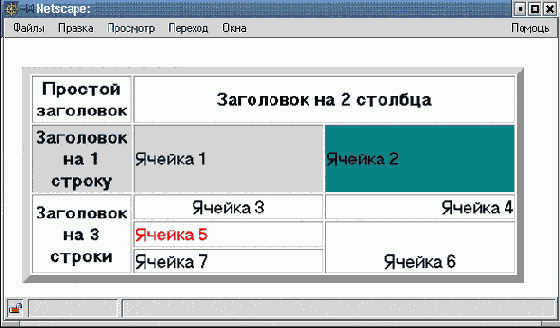
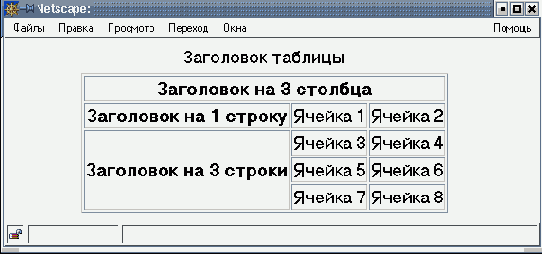
Рассмотрим процесс создания таблицы следующего вида:

Выполним пункт Вставить из меню Таблица.
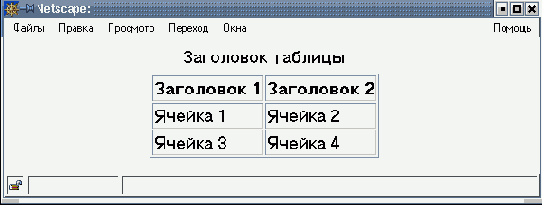
Таблицы в гипертексте
Таблицы, включенные в состав гипертекстового документа, могут использоваться в различных целях. Это может быть просто набор строк и столбцов с размещенными в них данными. Другим распространенным применением таблиц является возможность добиться тех эффектов форматирования, которые отсутствуют в обычном HTML: разделение на столбцы, выступающие строки, интервалы. Многие Web-дизайнеры используют большие таблицы в качестве контейнеров для задания структуры страницы.
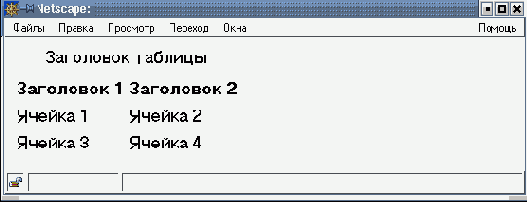
Таблица в гипертекстовом документе представляет собой иерархическую структуру: она состоит из строк, которые в свою очередь состоят из ячеек. Кроме того, компонентом таблицы является ее заголовок. Для вставки таблицы в документ следует выбрать пункт Таблица из меню Вставить.
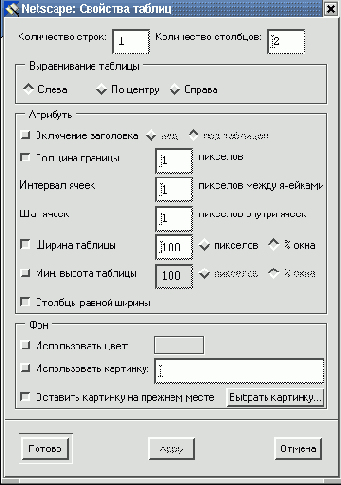
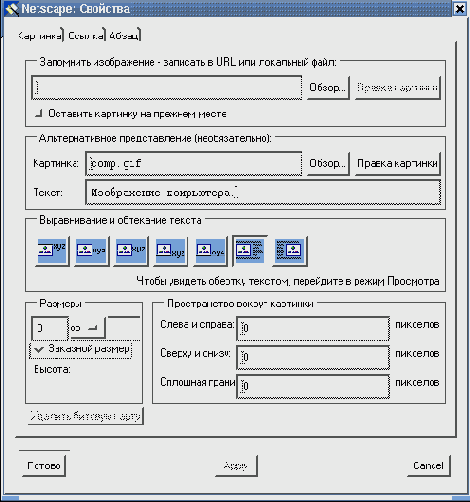
Появится окно создания таблицы, в котором можно установить такие параметры как количество строк и столбцов, толщину линий обрамления, расстояние между ячейками таблицы, ширину таблицы, цвет фона таблицы, заголовок таблицы и расположение таблицы в документе.
Для изменения параметров ранее созданной таблицы переместите курсор внутрь таблицы и правой кнопкой мыши откройте контекстное меню, в котором выберите пункт Свойства таблицы.

На экране появится окно установки свойств таблицы с тремя вкладками: Таблица, Строка и Ячейка, при помощи которых можно менять параметры таблицы: вставлять и удалять строки, столбцы и ячейки, выравнивать и форматировать содержимое ячеек.
Напомним, что для просмотра гипертекстового документа используются браузеры - специальные программы, предназначенные для этих целей, например, Netscape
Задание
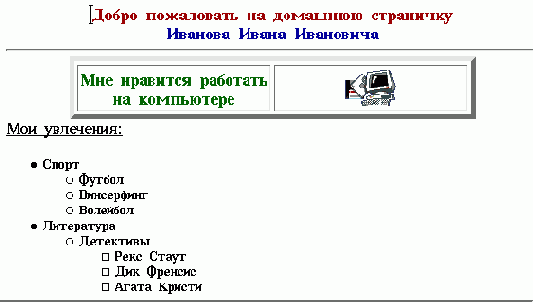
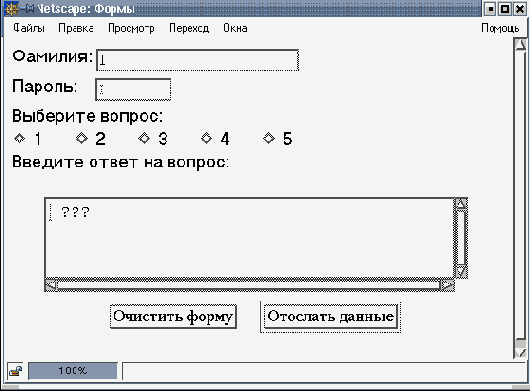
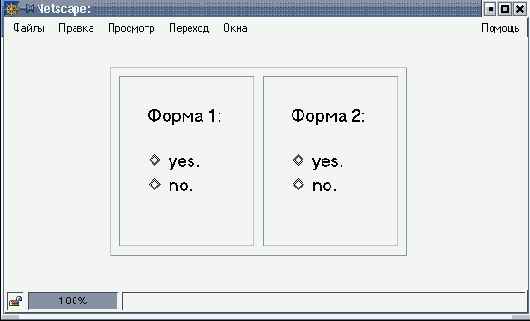
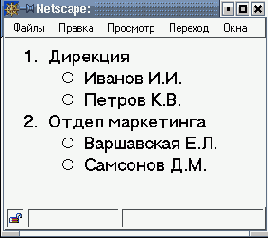
Создайте приведенный ниже html-документ, заменив фамилию, имя и отчество на свои, и установив в качестве фонового цвет "#F1E1E9".

Текстовые эффекты
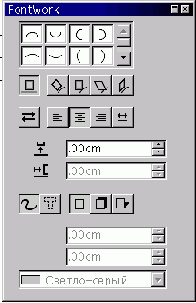
При помощи Microsoft WordArt могут быть вставлены в документ объекты, содержащие преобразованный текст. Можно изменять форму надписей, растягивать их, оттенять. Для запуска этого приложения нужно вызвать пункт Объект из меню Вставка и в списке диалогового окна выбрать строку Microsoft WordArt. Word выведет на экран окно программы WordArt.
У верхнего края окна расположена панель управления. Поясним значение всех кнопок на ней и укажем функции, которые выполняются при их нажатии.
| Форма | Выбор формы изображения текстового фрагмента |
| Шрифт | Выбор вида шрифта |
| Размер шрифта | Выбор размера шрифта |
| Полужирный | Установка полужирного начертания |
| Курсив | Установка курсивного начертания |
| Равная высота | Установка одинаковой высоты прописных и строчных букв |
| Поворот | Поворот букв на 90 градусов |
| Растянуть | Растягивание текста по горизонтали и вертикали |
| Выравнивание | Центрирование текста |
| Интервал между символами | Выбор расстояния между отдельными символами |
| Вращение | Выбор параметров поворота текста |
| Узор | Выбор типа узора или цвета для букв текста |
| Тень | Наложение тени на текст |
| Граница | Выбор толщины линии, ограничивающей текст |
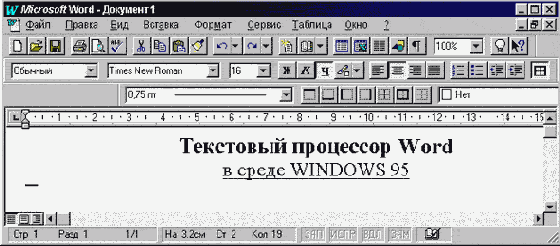
Текстовый процессор MS Word
Microsoft Word - это мощный текстовый редактор, получивший широчайшее распространение в среде Windows. Он является удобным инструментом для подготовки разнообразных писем, деловой документации, отчетов. С его помощью удобно создавать как бланки и анкеты, так и статьи, брошюры.
В основе оформления документов в Word лежит система шаблонов и стилей форматирования, которые позволяют достичь единства оформления большинства документов. Word относится к WYSIWYG-редакторам: напечатанный документ выглядит так же, как и на экране.

увеличить изображение
Word по умолчанию сохраняет текстовые файлы в собственном двоичном формате MS Word (соответствующее расширение файла - .doc). Текстовая версия этого формата - RTF формат (Rich Text Format), документирована фирмой Microsoft и поддерживается текстовыми процессорами некоторых других фирм. Из-за своей текстовой структуры формат RTF намного безопаснее с точки зрения распространения компьютерных вирусов, в то время как файлы формата DOC являются одним из инструментов передачи вирусов между компьютерами. Последние версии процессора могут сохранять файл в формате, включающим элементы разметки гипертекста (.html или .htm).
В текстовом процессоре Word используется несколько панелей инструментов, которые облегчают работу с документом. Давайте рассмотрим эти панели инструментов и их назначение.
Стандартная - содержит кнопки команд, служащих для работы с файлом и с буфером обмена.
Форматирование - служит для форматирования текста.
VisualBasic - предназначена для создания программ на VisualBasic, совмещенных с документом Word.
Web - преобразует документ Word в Web страницу, т. е. файл, содержащий разметку языка HTML.
WordArt - содержит кнопки вызова команд создания фигурного текста.
Автотекст - автоматическая замена фрагментов или быстрая вставка часто повторяющегося фрагмента.
Базы Данных - предназначена для создания и работы с базами данных, которые используются в таблицах документа.
Настройка Изображения - содержит кнопки вызова команд, служащих для работы с графическим изображением.
Рецензирование - предназначена для вставки сообщений и рецензий.
Рисование - предназначена для вставки в документ графических объектов.
Таблицы и границы - служит для обрамления таблиц.
Формы - содержит кнопки создания форм, таблиц, списков, полей ввода при работе с базами данных.
Элементы управления - вставляет кнопки, переключатели и другие элементы VisualBasic в документ.
Колонтитулы - при помощи этой панели инструментов можно установить различные верхние и нижние колонтитулы.
Главный документ - служит для разработки структуры главного документа
Настройка объема - устанавливает варианты объема текста в документе.
Настройка тени - позволяет добавить тень как к тексту, так и к рисункам.
Структура - предназначена для установки структуры документа.
Текстовый редактор Emacs
Во всех Unix системах, в том числе и Linux, широко используется редактор Emacs. Являясь редактором plain-текста, он обладает еще множеством дополнительных функций и возможностей. Emacs - удобный файловый менеджер, с его помощью легко манипулировать файлами и директориями.
Когда вы запускаете Emacs, он создает свое отдельное окно, которое, за исключением первой и последней строки, отводится для отображения текста. Первая строка называется полоской меню, а последняя - эхо-областью или окном минибуфера, где отображаются введенные командные последовательности и появляются запросы. Как только вы останавливаетесь более чем на секунду в середине команды, все знаки этой команды сразу же отображаются. В дальнейшем мы будем придерживаться обозначений, аналогичным появляющимся в эхо-области, например, при одновременном нажатии клавиш Ctrl и x в минибуфере появится строка C-x, а при нажатии клавиш Alt и xстрока М-x (клавиша на клавиатуре, помеченная Alt, в Emacs играет особую роль: она выполняет функции специальной клавиши - META).
Эхо-область используется также для отображения минибуфера: окна, которое применяется для считывания аргументов для команд, например, имени файла для редактирования. Когда используется минибуфер, эхо-область начинается со строки подсказки, которая обычно кончается двоеточием; кроме того, в этой строке появляется курсор, так как она становится выбранным окном. Вы всегда можете выйти из минибуфера, набрав C-g.
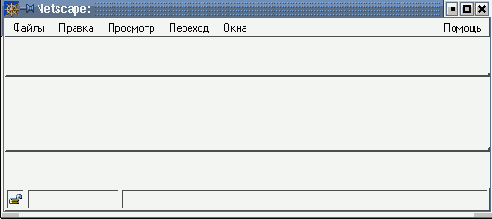
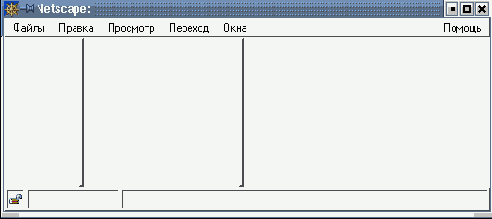
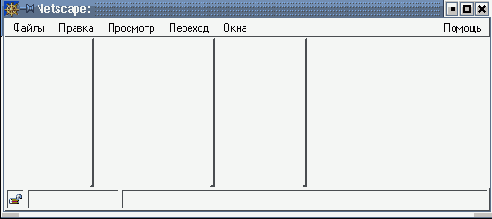
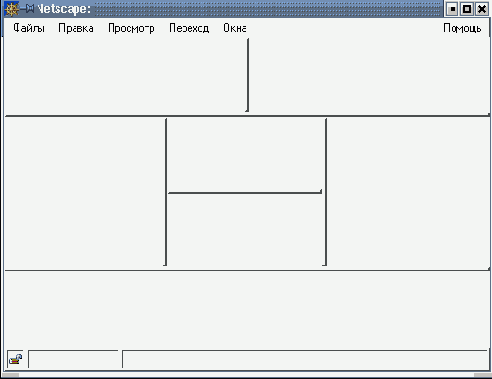
Рекомендуемый способ использования Emacs - запускать его только один раз сразу после входа в систему. При необходимости одновременной работы с несколькими файлами или различными частями одного и того же документа следует командой C-x 5 2 или при помощи пункта Make New Frame меню Files создать новое окно (так называемый фрейм). Допускается разделение одного окна на несколько рабочих областей (в терминологии Emacs - окон), хотя это менее удобно, чем использование фреймов. Команда C-x 2 разделит окно на два по вертикали, команда C-x 3 - на два по горизонтали, а команда C-x 1 оставит только одно окно.
Emacs сохраняет текст каждого файла в объекте, называемом буфер (buffer). При первом обращении к файлу Emacs создает новый буфер. Для того чтобы увидеть список буферов, созданных в текущем сеансе работы, наберите C-x C-b.
Для завершения работы редактора Emacs служит команда C-x C-c. Если в этот момент были буфера, содержимое которых не было сохранено на диск, то вам будет предложено сохранить их.
Удаление файлов или каталогов
Для удаления группы файлов следует сначала отметить их, как удаляемые, нажатием клавиши d (в крайней левой позиции при этом появляется метка D). После отметки всех файлов нажать клавишу x и на экране появится список удаляемых файлов, а в окне минибуфера запрос подтверждения удаления. Нажмите y в случае согласия или n для отмены операции. Удаление одного файла или группы файлов, отмеченных нажатием на клавишу m, можно выполнить и с помощью команды D. Удаление каталогов происходит точно так же, как и удаление файлов, но удаляемые директории должны быть пустыми.
Отметим некоторые другие полезные команды редактора.
| Команда | Назначение |
| v | Просмотр содержимого файла |
| e | Редактирование содержимого файла |
| u | Снятие пометки файла |
| g | Обновление содержимого директории |
Включение математических формул
В документе, подготовленном с помощью KLyX, так же, как и в документах TeX, различают математические формулы внутри текста и так называемые "выключные" (выделенные) формулы, вынесенные на отдельную строку. Формулами считаются как "настоящие" формулы, так и отдельные цифры или буквы, в том числе и греческие, а также верхние и нижние индексы и наборы математических символов. Формулы выделяются на экране голубым цветом. Каждая латинская буква в формуле рассматривается как имя переменной и выводится специальным шрифтом "математический курсив". KLyX, в отличии от самого языка TeX, не допускает вхождение русских букв в формулу.
Для ввода формулы необходимо переключиться в режим ввода математики, для чего нужно нажать кнопку

Панель содержит кнопки для ввода квадратных корней, дробей, различных скобок, включая скобки под и над формулой, устанавливает ширину пробелов в формуле, позволяет создавать матрицы, переводит формулу в выделенный режим и обратно. Специальные кнопки позволяют вводить греческие буквы и разнообразные математические символы. Кнопка функций f(x) содержит множество математических функций. Для создания выделенной формулы удобно пользоваться кнопкой Equation, однако, опытные пользователи языка TeX могут использовать клавиатуру для набора математического текста. Закончить ввод математической формулы можно, щелкнув левой кнопкой мыши вне поля для ввода математики. Щелчок мышью в области формулы позволит вновь редактировать ее. Для удаления формулы нужно установить курсор справа от нее и нажать клавишу удаления BackSpace.
Пример
Добавим в текст определение функции модуль x:

Для этого нужно:
кнопкой Equation переключиться в режим создания выключной формулы;установить в качестве левой и правой скобки вертикальную черту;ввести x в прямоугольник между появившимися прямыми скобками, затем нажать клавишу Space, чтобы выйти за скобки, и знак "=";снова скобки: фигурная слева и пустое место справа (для этого существует кнопка без изображения скобки);нажатием кнопки Matrix создадим массив (матрицу); передвинем бегунки для задания 3 строк и 2 столбцов; в окне Horizontal Align (горизонтальное выравнивание) зададим rl (left - прижать к левому краю, right - к правому, center - центрировать); появится матрица из шести прямоугольников.введем данные в прямоугольники матрицы (перемещаться между прямоугольниками удобно с помощью стрелок); после ввода нажмем несколько раз клавишу пробела для выхода из формулы.
Большинство математических и других научных статей включают в себя теоремы, доказательства и уравнения, использующие особую математическую символику. Математические формулы, как правило, содержат многочисленные специальные символы и конструкции, а также используют особые правила расположения составных частей, почти не применяющиеся при работе с обычным текстом. Microsoft Word поставляется вместе с приложением Microsoft Equation, которое позволяет создавать математические формулы на экране и выводить их на печать.
Для запуска Microsoft Equation нужно вызвать пункт Объект из меню Вставка, в появившемся диалоговом окне Вставка объекта выбрать вкладку "Создание", где в списке "Тип объекта" указать Microsoft Equation.

Панель инструментов "Формула" состоит из двух рядов кнопок. Перечислим их назначение в порядке следования построчно и слева направо.
 | Символы отношений, такие как равно или приблизительно равно | |
 | Области и эллипсы | |
 | Символы, подобные знакам дифференцирования или векторам | |
 | Математические операции, такие как знаки умножения и деления | |
 | Стрелки | |
 | Логические символы, такие как кванторы | |
 | Символы теории множеств, такие как пересечения или объединения множеств | |
 | Разнообразные символы, такие как бесконечность и градус | |
 | Строчные символы греческого алфавита | |
 | Заглавные символы греческого алфавита | |
 | Шаблоны для заключения вводимых объектов в круглые, квадратные или фигурные скобки | |
 | Шаблоны для дробей и корней | |
 | Шаблоны для вставки верхних или нижних индексов | |
 | Шаблоны для суммирования | |
 | Шаблоны для интегралов | |
 | Шаблоны для подчеркивания и надчеркивания | |
 | Шаблоны для надписей под или над стрелками | |
 | Шаблоны для представления выражений теории множеств | |
 | Шаблоны для матриц |
Задания
Создайте документ, содержащий докладную записку на имя преподавателя информатики. При создании используйте основные приемы оформления докладных записок.Создайте список с тремя уровнями вложенностиВключите в текст формулы, содержащие дроби, радикалы и другие математические символы.
Вставка формул в текст
Как и большинство других текстовых процессоров, StarWriter позволяет включать в документ формулы. Математические формулы могут содержать различные специальные символы, отсутствующие на клавиатуре. На экране формулы видны так, как будут выглядеть на печати. Для создания формулы выберите пункт Формула из меню Вставка, в результате на экране появится панель инструментов Выбор и окно Команды для ввода формулы. Первые две строки панели инструментов Выбор содержат команды с раскрывающимися подсписками (элементы подсписков отображается в следующих строках окна):

Унарные/Бинарные операторы - создает дробь или вставляет в формулу различные арифметические операции;Отношения - содержит кнопки операторов отношения;Операции множеств - вставляет математические символы, используемые в операциях над множествами;Функции - содержит кнопки для вставки различных функций;Операторы - вставляет в формулы знаки суммирования, интегрирования и произведения;Атрибуты - содержит кнопки команд, позволяющие осуществить функции подчеркивания или установки стрелок над элементами формул;Прочее - содержит в себе стрелки следования и другие символы, используемые в математике;Скобки - позволяет установить различные виды скобок;Формат - устанавливает верхние и нижние индексы.
Панель Выбор ускоряет ввод формул, однако многие предпочтут вводить всю формулу вручную в окне Команды. Для группировки частей формул используются фигурные скобки. Приведем лишь некоторые команды создания фрагментов математических формул; с полным списком можно ознакомится в справке по составлению формул из руководства StarWriter.
| Фрагмент | Назначение | Пример |
| _ и ^ | Нижний и верхний индексы | a_i^k |
| over | Дробь | a over b |
| sqrt | Квадратный корень | sqrt 2 |
| dotsaxis | Многоточие | 1 dotsaxis n |
| vec | Знак вектора | vec a |
Формула, введенная в окне Команды, отображается в тексте в обычном виде. Для изменения ее размера, расположения и некоторых других характеристик, используйте контекстное меню, вызываемое нажатием на правую кнопку мыши.
Задания
Подготовьте текст, состоящий из нескольких абзацев. Скопируйте их и оформите часть текста в виде двух колонок.Добавьте к тексту таблицу и рисунок.Разместите один из абзацев текста внутри кадра.Создайте список с тремя уровнями вложенности, используя в качестве маркера третьего уровня рисунок.Добавьте в документ фигурный текст.Включите в текст несколько математических формул.
Вставка гиперссылок
Пожалуй, основной особенностью гипертекстового документа является возможность добавления ссылок на другие документы или части этого же документа. Если бы Web-страницы не ссылались друг на друга, содержимое WWW превратилось бы в обычный набор файлов, не связанных между собой.
Простая ссылка состоит из двух частей: текста, который выделяется (чаще всего подчеркиванием) на фоне остального текста, и адреса (URL) документа, на который ссылаются.

Для создания ссылки в меню Вставить предусмотрен пункт Ссылка, а также кнопка Связь на панели инструментов. В появившемся окне на вкладке Ссылка в поле Исходный текст ссылки вводится текст (если перед созданием ссылки текст был предварительно выделен, то он автоматически будет занесен в это поле), а в поле Ссылка на вводится URL файла. Для выбора файла, на который будет указывать ссылка, служит окно Прицепить файл, которое появляется после нажатия на кнопку Обзор файлов.
Если же требуется сослаться не на начало документа, а на его другую часть, то это место предварительно следует отметить. Для этого установите курсор в нужное место и выберите пункт Цель из меню Вставить, либо нажмите кнопку Цель на панели инструментов; в появившемся окне введите имя метки (латиницей), например, part1.


увеличить изображение
Имя метки непосредственно не отображается в окне ввода текста, но в том месте текста, где установлена метка (якорь, anchor) появляется маленькое изображение мишени, при подведении к которому курсора в статусной строке появляется имя метки.

Для задании ссылки на одну из частей документа, которой ранее было присвоено имя (установлена метка), следует в списке меток, находящимся в нижней части вкладки Ссылка, выделить нужную метку.
Вставка графики
В документы Word может быть импортирована графика самых разных форматов. Среди них широко распространенные форматы - BMP и PCX, а также TIF, EPS, GIF, PIC и другие. Для работы с этими форматами Word использует графические фильтры - программы, позволяющие интерпретировать и отображать на экране графику.
Word позволяет вам легко поместить графический рисунок в документ. Для этого нужно вызвать пункт Рисунок из меню Вставка, после чего в появившемся диалоговом окне выбрать рисунок из списка стандартных или указать свой.
Для изменения масштаба и положения рисунка необходимо поместить рисунок в кадр. Это можно сделать при помощи пункта меню Кадр из меню Вставка. Для работы с кадрами наиболее удобен режим просмотра страницы. В этом случае иллюстрация окажется вставленной в невидимую рамку, которую можно произвольно перемещать на экране. После помещения рисунка в кадр нужно выполнить пункт Кадр из меню Формат. Word выведет на экран диалоговое окно Кадр, в котором вы можете указать масштаб рисунка, расстояние между текстом и графикой, обрезать графическое изображение по краям или оставить вокруг него свободное пространство. В поле "Обтекание текста" можно установить режим обтекания рисунка текстом.

В состав редактора Word включены средства, которые позволяют создавать рисунки, состоящие из линий и геометрических фигур. Они могут быть успешно использованы для оформления приглашений, фирменных знаков, рекламных проспектов. Для создания таких иллюстраций служит панель инструментов "Рисование". С ее помощью можно легко и быстро создать простой рисунок.
Вставка графики и текстовые эффекты
StarWriter, как и большинство текстовых процессоров, позволяет включать в документ разнообразные линии, рисунки, фотографии и другие графические объекты.

увеличить изображение
Редактор StarWriter позволяет размещать текст внутри кадра (рамки). Для этого нужно выделить текст и щелкнуть на кнопке Вставить рамку вручную на панели "Вставить" и, не отпуская клавиши мыши, слегка опустить указатель вниз. Откроется окно, в котором можно выбрать нужное количество столбцов. Теперь, если переместить стрелку мыши в основную область текстового документа, то она изменит свою форму, превратившись в крестик, что позволяет нарисовать рамку. Можно воспользоваться пунктом Рамка из меню Вставка и в появившемся диалоговом окне установить следующие параметры: Тип, Параметры, Обтекание, Гиперссылка, Обрамление, Фон, Колонки, Макрос.
При выполнении этих операций выделенный текст будет автоматически вырезан из основного текста и вставлен в рамку.
Для установки параметров обтекания рамки нужно выбрать пункт Обтекание из меню Формат и в раскрывшемся списке выбрать одну из следующих возможностей: контур, на фоне, без обтекания, обтекание страницы, оптимальное обтекание, сквозное обтекание, правка контуров, первый абзац.
Для того чтобы активировать текстовую рамку, щелкните по ее границе. Если появятся так называемые узлы или точки (четыре в углах и четыре по середине каждой стороны), то это значит, что рамка активирована. Активированную рамку можно растягивать, изменяя ее размеры при помощи нажатой клавиши мыши на узлах. При этом точка, находящаяся напротив перемещаемой точки, будет оставаться неподвижной. При перемещении угловых точек будет изменяться и ширина и высота рамки. Если вы будете удерживать нажатой клавишу Shift, то рамка будет изменяться пропорционально.
Тексты можно легко и просто выделять линиями. При этом линиям можно назначать различные атрибуты, такие как ширина и цвет, а также располагать их под углом.
Для рисования простейших графических объектов предназначена панель инструментов Функции рисования.
Текст, созданный при помощи инструмента Текст на панели Функции рисования, можно поворачивать под разными углами.
После выбора инструмента Текст курсор примет форму крестика. Это значит, что вы можете нарисовать в документе рамку для текста. После того, как вы нарисовали рамку, введите текст (по мере необходимости рамка будет автоматически "вытягиваться" вниз). После ввода текста щелкните вне текста, а затем внутри его. Первым щелчком вы выйдете из режима ввода текста, а второй щелчок выделит только что введенный текст, как объект.
Для вращения текста на 90 градусов выберите пункт Положение и размер из меню Формат. Вращать объект можно и при помощи мыши, если предварительно выбрать инструмент Вращение объектов, который находится на панели объектов. Если при вращении вы будете удерживать нажатой клавишу Shift, то объект будет поворачиваться только на углы с определенным шагом.

При помощи программного модуля FontWork можно подготовить заголовки, эмблемы и девизы с эффектом фигурного текста.

Выше приведен пример фигурного текста, который можно получить при помощи программного модуля FontWork.
StarWriter, также как и Word, позволяет импортировать в свой документ графические изображения. Для вставки рисунка выберите пункт Рисунок из меню Вставка и в раскрывшемся списке укажите способ вставки рисунка.
Вставка изображений
Важным дополнением к тексту документа являются вставленные в него графические объекты. Они могут выступать в качестве иллюстраций или ссылок. В гипертекстовый документ могут быть импортированы рисунки таких форматов, как GIF, JPG и PNG. Для вставки рисунков в документ необходимо выбрать пункт Картинка из меню Вставить. Появляется окно Свойства с открытой вкладкой Картинка.

В поле Картинка указывается имя файла, содержащего изображение. Кнопка Обзор позволяет указать местоположение рисунка и его имя. Группа кнопок Выравнивание и обтекание текста задает положение рисунка относительно окружающего его текста. Обратите внимание, что расположение текста относительно картинки корректно отображается только в окне браузера.
В этом же окне устанавливается размер изображения: можно оставить исходный размер, либо изменить его, выбрав переключатель Заказной размер и указав новый размер изображения (в процентах от ширины документа или в пикселах). Полезно задать некоторое свободное пространство вокруг картинки, иначе текст будет вплотную примыкать к изображению.
Абсолютный и относительный URL
В разделе, посвященном компьютерным сетям и принципам поиска информации в Интернет, было введено понятие URL (универсального локатора ресурса), однозначно определяющего расположение объекта в глобальной сети. В общем случае URL имеет следующий вид (части, заключенные в квадратные скобки, не обязательны и могут быть опущены):
протокол://адрес_узла[:порт]/путь/файл[#метка]
В таблице ниже приведены назначения компонент URL.
| Компонента | Назначение |
| протокол | Обозначение одного из протоколов, используемых для обращения к ресурсу, возможные значения: http, ftp, file и др. |
| адрес_узла | Доменное имя или IP-адрес компьютера в сети Интернет |
| порт | Порт, по которому клиент обращается к серверу для установления соединения; указывается только в случае обращения к нестандартному порту |
| путь | Путь к требуемому ресурсу |
| файл | Имя файла, содержащего HTML-документ или другой ресурс |
| метка | Позиция в документе, начиная с которой он отображается в окне браузера |
URL, заданный в таком виде, называется абсолютным URL, так как он полностью описывает расположение ресурса в глобальной сети.
Пример
При обращении к конкретному ресурсу порт и позиция в документе часто не указываются:
http://www.ctc.msiu.ru/education/book/index1.html
Пример
Рассмотрим ссылку на так называемую домашнюю страницу (Home Page) конкретного пользователя. Предположим, что на сервере www.msiu.ru зарегистрирован человек с пользовательским именем (login) ivanov. Домашней страницей называют файл index.html, находящийся в директории с именем public_html, которая, в свою очередь, должна располагаться в домашней директории пользователя. Тогда ссылка на домашнюю страницу этого человека может быть задана в виде
<A HREF="http://www.msiu.ru/~ivanov">Текст ссылки</A>
Обратите внимание, что имя самого файла при такой записи не указывается. Если потребуется сослаться на какой-либо другой документ данного пользователя, расположенный в директории public_html, например, photo.html, то ссылка примет вид:
<A HREF="http://www.msiu.ru/~ivanov/photo.html">Текст</A>
Относительный URL описывает положение ресурса, на который указывает ссылка, относительно URL текущего документа.
Пример
При задании относительных ссылок указывается путь по файловому дереву до того места, где находится требуемый HTML-ресурс. Вот ссылка на документ image.html, размещенный в текущем каталоге: <A HREF="image.html">Ссылка</A>.
Если файл pict.html лежит в родительском по отношению к текущему документу каталоге, то следует использовать запись
<A HREF="../pict.html">Текст ссылки</a>
Если же требуемый документ находится в поддиректории Picture, то используется запись, аналогичная следующей
<A HREF="Picture/pict.html">Текст ссылки</A>
Цвет в таблицах
В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
Пример
Создадим таблицу, удовлетворяющую следующим требованиям:
цвет таблицы - белый;вторая строка светло-серого цвета, в ячейке 2 - цвет "teal"цвет надписи в ячейке 5 - красный;первый столбец составляет 20% от ширины таблицы, два другие - по 40%;ячейка 3 центрирована, а ячейка 4 - выровнена вправо;ячейки 6 и 8 объединены в одну, центрированы и выровнены по нижнему краю ячейки;поля внутри ячеек - 10 пикселей.

увеличить изображение
<HTML> <BODY> <TABLE BORDER=8 WIDTH=90% BGCOLOR="white" CELLPADDING=10 ALIGN=center> <TR> <TH WIDTH=20%>Простой заголовок</TH> <TH WIDTH=80% COLSPAN=2>Заголовок на 2 столбца</TH> </TR> <TR BGCOLOR="#CCCCCC"> <TH WIDTH=20%>Заголовок на 1 строку</TH> <TD WIDTH=40%>Ячейка 1</TD> <TD WIDTH=40% BGCOLOR="teal">Ячейка 2</TD> </TR> <TR> <TH WIDTH=20% ROWSPAN=3>Заголовок на 3 строки</TH> <TD ALIGN=center>Ячейка 3</TD> <TD >Ячейка 4</TD> </TR> <TR> <TD><FONT COLOR="red">Ячейка 5</FONT></TD> <TD ROWSPAN=2 ALIGN=center VALIGN=bottom>Ячейка 6</TD> </TR> <TR> <TD>Ячейка 7</TD> </TR> </TABLE> </BODY> </HTML>
Задание
Создайте файл table.html, в котором разместите приведенную выше таблицу.
Цветовое оформление документа
Определение цвета составных частей документа - один из первых шагов в его создании. Если этого не сделать, то будут использоваться цвета по умолчанию, определяемые установками браузера. Не существует каких-либо правил создания хорошо сбалансированной цветовой палитры документа. Нужно лишь заботиться о том, чтобы можно было прочитать текст, не испытывая при этом неудобств. При выборе цветовой палитры старайтесь поддерживать высокую контрастность текста и фона и избегайте соседства областей с близкими цветами.
Цвет может быть задан названием (например, green) или шестнадцатеричным числом, определяющим цвет в модели RGB. Эта цветовая модель базируется на определении цвета как композиции трех основных оттенков цвета: красного (Red), зеленого (Green) и синего (Blue). Каждая компонента задается двузначным шестнадцатеричным числом (т. е. изменяется от 00 до FF). Затем эти значения объединяются в одно число, перед которым ставится символ # (большинство современных браузеров может распознать цвет и без указания символа #).
Следует также отметить, что в записи шестнадцатеричного значения цвета можно использовать как большие, так и маленькие латинские буквы, например, запись #00FF00 равнозначна записи #00ff00.
Ниже представлена таблица 16 стандартных цветов вместе с их шестнадцатеричными кодами. Современные браузеры понимают 140 наименований цветов, часть из которых приведена в главе "Динамический HTML".
| Цвет | Код | Цвет | Код |
| black (черный) | #000000 | silver (серебряный) | #C0C0C0 |
| maroon (темно-бордовый) | #800000 | red (красный) | #FF0000 |
| green (зеленый) | #008000 | lime (известь) | #00FF00 |
| olive (оливковый) | #808000 | yellow (желтый) | #FFFF00 |
| navy (темно-синий) | #000080 | blue (синий) | #0000FF |
| purple (фиолетовый) | #800080 | fuchsia (фуксия) | #FF00FF |
| teal (сине-зеленый) | #008080 | aqua (аква) | #00FFFF |
| gray (серый) | #808080 | white (белый) | #FFFFFF |
Пример
Чтобы установить синий цвет фона документа нужно для синей составляющей цвета указать максимальное значение, а остальные сделать равными нулю: <BODY BGCOLOR="#0000FF">.
Тот факт, что разработчик Web-страницы ничего не знает о компьютере, на котором этот документ будет просматриваться, накладывает дополнительные ограничения на использование RGB-модели. На некоторых мониторах невозможно отобразить все разнообразие оттенков. Браузеры в этом случае сокращают используемое количество цветов, переназначая их под собственные палитры. Использование разработчиками гипердокументов Web-палитры является в некотором роде гарантией того, что документ будет выглядеть одинаково на различных дисплеях.
Web-палитра распознает по шесть оттенков красного, синего и зеленого цвета, что в результате дает 216 возможных значений цветов (6x6x6=216). Поэтому ее иногда называют "куб 6x6x6". В таблице приведены численные значения цветов из Web-палитры.
| 00 (самый темный) | 0 | 0 % |
| 33 | 51 | 20 % |
| 66 | 102 | 40 % |
| 99 | 153 | 60 % |
| CC | 204 | 80 % |
| FF(самый светлый) | 255 | 100 % |
Физическое форматирование
Одним из отличий HTML-документа от документа, подготовленного на печатной машинке, является возможность форматирования текста. Язык HTML позволяет автору документа выбрать понравившийся ему шрифт, подходящий размер букв, их цвет и начертание. За все эти параметры отображения текста отвечают теги физического форматирования. Они действуют на все символы, стоящие между открывающим и закрывающим тегами.
| <B> </B> | <B>Полужирный</B> | Полужирный |
| <I> </I> | <I>Курсив</I> | Курсив |
| <U> </U> | <U>Подчеркнутый </U> | Подчеркнутый |
| <TT> </TT> | <TT>Пишущая машинка </TT> | Пишушая машинка |
| <S> </S> | <S>Зачеркнутый </S> | Зачеркнутый |
| <BIG></BIG> | <BIG>Большой </BIG> | Большой |
| <SMALL> </SMALL> | <SMALL>Маленький </SMALL> | Маленький |
| <SUP> </SUP> | Верхний - x<SUP>индекс </SUP> | Верхний - xиндекс |
| <SUB> </SUB> | Нижний - x<SUB>индекс</SUB> | Нижний - xиндекс |
Элементы физического форматирования могут быть вложенными друг в друга, хотя конечный результат зависит от браузера. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере, например,
<B><U>жирный и подчеркнутый текст</U></B>
Кроме вышеперечисленных тегов в документе может использоваться тег <FONT>, позволяющий непосредственно задать размер и цвет шрифта. Элемент FONT представляет собой контейнер, т. е. требует как открывающего, так и закрывающего тегов, и сам может использоваться внутри любого другого текстового контейнера.
После стартового тега обязательно указание атрибутов, без которых элемент не оказывает никакого влияния на текст, помещенный в контейнер.
Атрибут FACE позволяет указать тип шрифта, которым программа просмотра выведет ваш текст (если таковым располагает пользователь). Если нужного шрифта нет, программа проигнорирует запрос и будет использовать шрифт, установленный по умолчанию.
Этот атрибут позволяет указать как один, так и несколько шрифтов (через запятую). Весь список будет просмотрен слева направо и первый из имеющихся на машине пользователя будет использован для вывода документа.
Атрибут SIZE служит для указания размера шрифта в условных единицах от 1 до 7. Считается, что размер "нормального" шрифта соответствует числу 3. Размер может быть как абсолютной величиной (SIZE=5), так и относительной (SIZE=+2). Во втором примере текущий размер шрифта увеличивается на 2.
Атрибут COLOR устанавливает цвет шрифта, который может быть задан как в формате RGB, так и указанием имени.
Пример
Текст <FONT COLOR=red> красного цвета </FONT> и
<FONT SIZE=7> большого размера </FONT>

Форматирование гипертекста
Язык HTML поддерживает как логический (logical), так и физический (physical) стили форматирования содержимого документа. Использование логического форматирования указывает на назначение данного фрагмента текста, а при физическом форматировании досконально задается его внешний вид. По возможности стоит использовать логические стили, так как они позволяют браузеру выбрать наиболее подходящий документу вид. Использование логических стилей также поможет читателю разобраться в структуре документа. Физический стиль используется в основном программами, конвертирующими текстовые файлы, содержащие физическое форматирование, в HTML, так как логическое форматирование документа невозможно выполнить автоматически.
Формы в HTML-документах
Формы HTML позволяют получать информацию от читателей. До сих пор мы обсуждали только способы вывода данных, теперь речь пойдет об обратном действии. Формы дают возможность запрашивать информацию в виде свободного текста, получать ответы типа "да/нет" или делать выбор из нескольких опций.
Вы можете использовать формы с различными целями. Простейшим примером является размещение формы, куда читатели, посетившие сайт, смогут записать свои отзывы. Круг применения форм HTML ограничивается только вашей фантазией.
Фреймы
Один из способов выдать сразу несколько файлов HTML на экран пользователя - это открыть несколько окон браузера. Другой путь состоит в том, чтобы разбить окно на несколько разделов. Эти разделы называются фреймами или кадрами. В каждом фрейме показывается свой HTML-документ. Каждый фрейм может иметь свои полосы прокрутки, ссылки, графические изображения и т. д. Фреймы могут функционировать независимо или влиять друг на друга, используя ссылки, указывающие на другие фреймы.
Гиперссылки
Несмотря на то, что в состав HTML-документа входят самые различные компоненты, можно сказать, что гипертекстовые ссылки - основа WWW. Если бы Web-страницы не ссылались друг на друга, содержимое Web превратилось бы в обычный набор файлов, не связанных между собой.
Для создания гипертекстовой ссылки используется пара тегов <A>...</A>. Фрагмент текста, изображение или любой другой объект, расположенный между этими тегами, отображается в окне браузера как гипертекстовая ссылка. Активация такого объекта приводит к загрузке в окно браузера нового документа или к отображению другой части текущей Web-страницы. Гипертекстовая ссылка формируется с помощью выражения.
<A HREF="URL_ресурса">фрагмент документа</A>
HREF здесь является обязательным атрибутом, значение которого и есть URL-адрес запрашиваемого ресурса. Кавычки в задании значения атрибута HREF не обязательны.
Текстовые указатели, т. е. фрагменты текста, являющиеся ссылками, не отличаются разнообразием внешнего вида. Обычно такой указатель представляет собой слово или слова, подчеркнутые прямой линией. Цвет указателя может регулироваться автором и установками программы просмотра.
Пример
<A HREF="example.html">Ссылка</A>
Графические указатели, т. е. изображения-ссылки, выделяются рамкой того же цвета, что и текстовые указатели.
Пример
<A HREF="example.html"><IMG SRC="pict.gif"></A>
Гиперссылки в пределах одного документа
Другая форма тега <A> предназначена для присваивания имени некоторому фрагменту документа HTML:
<A NAME="имя">фрагмент документа</A>
Тег <A> часто называют тегом якоря (anchor). Если якорь применяется для добавления метки (имени) к фрагменту документа, то его называют именованным якорем.
Для того чтобы сослаться на фрагмент, которому присвоено имя, используется следующая форма тега <A>:
<A HREF="URL_ресурса#имя">Текст ссылки</A>
Если нужно сослаться на фрагмент текущего документа, то URL-ресурса можно опустить:
<A HREF="#имя">Текст ссылки</A>
Пример
Пусть в документе с именем book.html заголовку главы 2 присвоено имя chapter2:
<A NAME="chapter2">Глава 2</A>
Тогда ссылка на эту главу, расположенная в этом же документе, будет иметь вид:
<A HREF="#chapter2">Глава 2</A>
Для задания ссылки на эту же метку файла book.html из другого файла нужно написать:
<A HREF="book.html#chapter2">Глава 2</A>
Горизонтальные линии
Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Тег <HR> позволяет провести рельефную горизонтальную линию в окне большинства программ просмотра. Этот тег не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Атрибуты тега <HR> представлены в таблице.
| ALIGN | Выравнивает по краю или центру; имеет значения LEFT, CENTER, RIGHT |
| WIDTH | Устанавливает длину линии в пикселах или процентах от ширины окна браузера; в последнем случае добавляется символ % |
| SIZE | Устанавливает ширину линии в пикселах |
| Отменяет рельефность линии | |
| COLOR | Указывает цвет линии; используется наименование цвета или шестнадцатеричный код |
Задания
Создайте документ с именем index.html, в заголовке которого поместите свои имя и фамилию и установите белый цвет фона.Включите в документ четыре абзаца текста, демонстрирующие различные случаи выравнивания. Разделите их горизонтальными линейками с различными значениями атрибутов.
Использование графики в HTML-документах
Рисунки и анимация могут сделать HTML-документ более привлекательным и интересным. Они не только украшают страницу, но и помогают лучше передать содержание документа. Для правильного использования графики в HTML-документе необходимо учитывать следующие факторы: многие браузеры поддерживают только графические форматы GIF и JPEG; файлы, содержащие графику, передаются медленно; некоторые пользователи не имеют графических браузеров или намерено отключают загрузку изображений; цветная графика, которая хорошо смотрится на вашем компьютере, может плохо выглядеть на другом.
Тег <IMG> вставляет изображение в документ, как если бы оно было просто одним большим символом. Синтаксис тега:
<IMG атрибут1=значение1 ... [атрибутN=значениеN]>
Атрибуты тега <IMG> и их значения приведены в таблице.
| SRC="файл" | Задает URL-адрес изображения (можно указывать как абсолютный, так и относительный URL-адрес; если файл с изображением находится в той же директории, что и HTML-документ, то достаточно просто указать имя файла); этот атрибут является обязательным |
| ALT="текст" | Задает альтернативный текст для браузеров, не поддерживающих работу с изображениями |
| ALIGN="тип" | Задает расположение картинки относительно текста, тип может принимать следующие значения: ТОР, MIDDLE, BOTTON, LEFT, RIGHT |
| BORDER=n | Устанавливает толщину обрамления вокруг изображения в пикселах |
| HEIGHT=n(%) | Устанавливает высоту изображения в пикселах или в процентах от высоты окна браузера |
| WIDTH=n(%) | Устанавливает ширину изображения в пикселах или в процентах |
| HSPACE=n | Задает свободное пространство слева и справа от изображения (в пикселах) |
| VSPACE=n | Задается свободное пространство над и под изображением (в пикселах) |
Обратите внимание, что ширина и высота изображения могут быть заданы не только в пикселах, но и в процентах от размеров окна браузера. Многие компоненты, включаемые в состав Web-страниц (изображения, таблицы, аплеты и т. д.), позволяют задавать размер в относительных единицах (т.
е. в процентах). Это позволяет уменьшить зависимость внешнего вида документа от текущих установок конкретного браузера и особенностей операционной системы. Рекомендуется задавать только один из атрибутов пары "ширина-высота" изображения, иначе рисунок может быть непропорционально деформирован и изменит свой вид.
Пример
Если размер изображения, хранящегося в файле exm2.gif составляет 150 пикселов по ширине и 90 по высоте, то следующая команда приведет к включению в документ деформированного изображения:
<IMG SRC="exm2.gif" WIDTH=50 HEIGHT=200>
Помните, что графика передается по сети намного медленнее, чем текст, поэтому лучше включать в документ картинки небольшого размера. Если вы задаете размер изображения меньше, чем у исходного, то это приводит только к неоправданному увеличению объема передачи информации по сети. Рациональнее предварительно уменьшить размер изображения с помощью графического редактора.
Язык HTML позволяет задать расположение изображения относительно окружающего его текста. Атрибут ALIGN может принимать следующие значения.
| Значение | Функция |
| ТОР | Выравнивает одну строку по верху изображения, остальные помещает после рисунка |
| MIDDLE | Выравнивает одну строку по середине изображения, остальные помещает после рисунка |
| BOTTOM | Выравнивает одну строку по низу изображения, остальные помещает после рисунка |
| LEFT | Прижимает обтекаемое текстом изображение к левой стороне окна браузера |
| RIGHT | Прижимает обтекаемое текстом изображение к правой стороне окна браузера |
Запустите браузер Netscape, выберите любую картинку и скопируйте ее к себе в директорию public_html (для копирования картинки поставьте курсор мыши на выбранное изображение, нажмите правую кнопку мышки и в появившемся контекстном меню выберите пункт "Сохранить картинку как..." ("Save image as...

Использование таблиц в HTML
Теги HTML для создания таблиц первоначально предназначались для представления строк и столбцов табулированных данных. Однако дизайнеры научились с их помощью управлять разметкой Web-страниц: создавать столбцы текста, задавать интервалы между элементами и изменять внешний вид текста способами, недоступными другим тегам форматирования HTML.
Таблицы в языке HTML всегда имеют прямоугольный вид и состоят из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции, описывающие компоненты создаваемой таблицы, заключаются между тегами <TABLE> и </TABLE>.
Заполнение таблицы происходит построчно; для обозначения строки используется пара тегов <TR>...</TR>. Строка состоит из ячеек, для задания которых используют либо теги <TH>...</TH>, если эти ячейки содержат заголовки столбцов, либо теги <TD>...</TD>. Заголовки выводятся полужирным шрифтом и располагаются по центру ячейки. Данные имеют обычный шрифт и выравниваются по левой стороне ячейки. Для задания заголовка всей таблицы используются теги <CAPTION> и </CAPTION>.
Пример
<TABLE> <CAPTION>Заголовок таблицы</CAPTION> <TR><TH>Заголовок 1</TH><TH>Заголовок 2</TH></TR> <TR><TD>Ячейка 1</TD><TD>Ячейка 2</TD></TR> <TR><TD>Ячейка 3</TD><TD>Ячейка 4</TD></TR> </TABLE>

Наличие в ячейках данных не обязательно. Создать пустую ячейку можно двумя способами: ничем не заполнять ее контейнер (<TD></TD>), либо поместить в нее символ неразрывного пробела, задаваемого специальной последовательностью символов - (т. е. создать ячейку вида <TD> </TD>).
Нет надобности отдельно создавать пустые ячейки, если планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег <TR> сигнализирует о начале новой строки, пустые ячейки будут добавлены браузером автоматически.
Этим тегом начинается каждая форма
| ACTION | Определяет URL, который примет и обработает данные формы. Если этот атрибут не определен, данные отправляются по адресу страницы, на которой помещена форма |
| METHOD | Указывает форме, как послать информацию соответствующей программе обработки (скрипту). Обычно он получает значение post, тогда информация формы посылается отдельно от URL. Значению get соответствует посылка вместе с URL |
Пример
<FORM METHOD="post" ACTION="http://www.intuit.ru/cgi-bin/comment_script"> ... </FORM>
В этом примере дано указание браузеру отправить заполненную форму для обработки скриптом comment_script, расположенным в каталоге cgi-bin вашего сервера, и использовать метод посылки post.
На странице можно расположить любое число форм, однако, нужно следить за тем, чтобы не поместить одну форму в другую.
Контейнер <FRAMESET>
Web-страница, которая разделена на фреймы, называется документом группы фреймов. Документы группы фреймов содержат стандартный заголовок, задаваемый тегом HEAD, но в отличии от стандартных HTML-документов, они не содержат тега BODY. Вместо него используется контейнер (т. е. парный тег) <FRAMESET>, который применяется для определения строк и столбцов отдельных фреймов, каждый из которых обозначается тегом <FRAME>.
Если включить контейнер BODY в документ, где используется контейнер FRAMESET, то кадры будут проигнорированы программой просмотра, и информация, содержащаяся в документах, задаваемых тегами <FRAME>, не будет выведена. Будет показана только информация, содержащаяся в контейнере BODY.
Внутри контейнера <FRAMESET> ... </FRAMESET> могут располагаться только теги <FRAME> или другие контейнеры FRAMESET.
Логическое форматирование
Хотя язык HTML включает теги для достижения различных шрифтовых эффектов (полужирный шрифт, курсив, подчеркнутый шрифт), не все браузеры их поддерживают. Однако все браузеры поддерживают тот или иной способ выделения текста. Поэтому использование логического форматирования текста в любом случае приведет к выделению программой просмотра различных частей текста и выявит структуру документа.
Говоря о логической разметке текста, можно выделить две основные части:
выделение заголовков в документе;логическое выделение элементов текста.
Название документа, задаваемое с помощью тега <TITLE>, не выводится на экран как часть документа. Чтобы отобразить название используется один из тегов заголовка. Заголовки в типичном документе разделяются по уровням. Язык HTML позволяет задать шесть уровней заголовков: H1 (заголовок первого уровня), Н2, Н3, H4, Н5 и H6. Заголовок первого уровня имеет обычно больший размер и насыщенность по сравнению с заголовком второго уровня.
Если вы посмотрите на эту главу, то "Логическое форматирование" - заголовок третьего уровня, "Форматирование гипертекста" - второго, а "Основы языка HTML" - первого. На практике заголовки четвертого и далее уровней встречаются лишь в очень больших документах.
Пример
<HTML> <HEAD> <TITLE> Заголовки </TITLE> </HEAD> <BODY BGCOLOR=white> <H1> Заголовок 1 уровня</H1> <H2> Заголовок 2 уровня</H2> <H3> Заголовок 3 уровня</H3> <H4> Заголовок 4 уровня</H4> <H5> Заголовок 5 уровня</H5> <H6> Заголовок 6 уровня</H6> </BODY> </HTML<

Помните, что если вы забудете поставить закрывающий тег заголовка, вид страницы будет искажен: любой из тегов заголовка автоматически вставляет пустую строку до и после себя.
Теги заголовков поддерживают атрибут ALIGN, действие которого аналогично действию такого же атрибута тега выделения абзаца.
Элементы логического выделения фрагментов текста, а также возможное оформление каждого из них приведены в таблице.
| <CITE> </CITE> | <CITE> Используется для выделения цитат или названий книг и статей </CITE> | Используется для выделения цитат или названий книг и статей |
| <CODE> </CODE> | <CODE> Применяется для вывода небольшого куска программного кода </CODE> | Применяется для вывода небольшого куска программного кода |
| <EM> </EM> | <EM> Используется для выделения важных фрагментов текста </EM> | Используется для выделения важных фрагментов текста |
| <KBD> </KBD> | <KBD> Выделяет текст, вводимый пользователем с клавиатуры </KBD> | Выделяет текст, вводимый пользователем с клавиатуры |
| <SAMP> </SAMP> | <SAMP> Используется для выделения текста примера </SAMP> | Используется для выделения текста примера |
| <STRONG> </STRONG> | <STRONG> Используется для выделения очень важных фрагментов текста </STRONG> | Используется для выделения очень важных фрагментов текста |
| <VAR> </VAR> | <VAR> Используется для отметки имен переменных <VAR> | Используется для отметки имен переменных |
| <STRIKE> </STRIKE> | <STRIKE> Используется для отметки удаленного текста </STRIKE> | Используется для отметки удаленного текста |
Для выделения длинных цитат из основного текста в HTML существует тег <BLOCKQUOTE>.Этот элемент является контейнером и может содержать любые форматирующие теги.
Современные браузеры реагируют на элемент <BLOCKQUOTE> смещением текста цитаты вправо. Некоторые текстовые программы просмотра обозначают цитату символами >, располагающимися в крайнем левом столбце экрана. Так как сегодня большинство браузеров являются графическими программами, элемент <BLOCKQUOTE> позволяет авторам внести в текст некоторое визуальное разнообразие.
Маркированные списки
Маркированный (неупорядоченный) список используется для представления коллекции элементов, порядок вывода которых не важен. При выводе маркированных списков браузер автоматически вставляет специальные значки (маркеры), отмечающие каждый элемент списка.
Маркированный список начинается стартовым тегом <UL> и завершается тегом </UL>. Каждый элемент списка начинается с тега <LI> и завершается (необязательным) тегом </LI>.
Пример
<UL> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </UL>

Тег <UL> имеет атрибут TYPE, определяющий внешний вид маркера:
<UL TYPE=тип_маркера>
Значение атрибута TYPE может быть одним из следующих: disc (круг - форма по умолчанию), circle (окружность) или square (квадрат).
Пример
<UL TYPE=square> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </ul>

Атрибут TYPE применяется и в теге <LI> для изменения формы маркера перед конкретным элементом списка.
Пример
<UL> <LI TYPE=circle> Программирование <LI TYPE=disk> Алгоритмизация <LI TYPE=square> Проектирование </ul>

Тег <LI> обеспечивает вывод маркера и разделение элементов списка. Если хочется использовать нестандартные маркеры, то тег <LI> не указывается. Для выделения элементов списка в этом случае используются какие-либо картинки или символы, а тег <BR> обеспечивает переход к следующему элементу списка.
Пример
<UL> <IMG SRC=arr.gif ALIGN=top> <nbr>Программирование<BR> <IMG SRC=arr.gif ALIGN=top> <nbr>Алгоритмизация<BR> <IMG SRC=arr.gif ALIGN=top> <nbr>Проектирование<BR> </UL>

Мультимедийные возможности HTML
Браузер Netscape позволяет подключать дополнительные программные модули для мультимедийных приложений. В программу встроена поддержка технологий LiveAudio (для звуковых файлов форматов WAV, AU, AIFF и MIDI), Live3D (VRML), LiveVideo (видео-файлы АVI) и QuickTime (файлы формата MOV, включающие текст и звук MIDI). Все это может быть интегрировано в вашу страницу при помощи тега <EMBED>.
Для других браузеров указывается элемент <NOEMBED>, где между начальным и конечным тегами указывается альтернативный текст. Отметим некоторые параметры тега <EMBED>.
| SRC | Полный путь или имя файла вставляемого объекта. Параметр обязателен |
| PALETTE | Тип палитры для просматриваемого объекта. Имеет значения: foreground, background |
| HIDDEN | Тип отображения объекта на экране. Значения: false - объект не отображается (по умолчанию), true - объект отображается |
| TYPE | Тип файла объекта |
Другие атрибуты этого тега аналогичны атрибутам тега <IMG> (собственно, и вставка объекта в HTML-документ происходит похожим образом), поэтому здесь не будут описаны такие параметры элемента, как NAME, ALT, BORDER, HEIGHT, WIDTH, ALIGN, HSPACE, VSPACE.
Пример
Строка <EMBED SRC=nature.wav> позволит использовать в качестве фонового звука музыкальный файл nature.wav, а для вложения файла js.pdf в формате PDF (Adobe Portable Document Format) нужно добавить строку
<EMBED SRC=js.pdf WIDTH=500 BORDER=0 ALIGN=left>
Нестандартное использование элементов форм
Многие теги HTML используются в целях, для которых они изначально не предназначались, например, таблицы - для разметки страниц. Поэтому смело экспериментируйте и с элементами форм.
Наиболее гибкими являются меню выбора. Всплывающее меню может выполнять функцию информационной полосы, включенной в текстовый поток. Например, можно использовать меню выбора для размещения небольших рассказов (помещая фрагменты текста в элементы OPTION. Применение этих возможностей заставляет пользователя активнее взаимодействовать с содержимым вашей страницы.


Ниже приведен HTML-документ, в котором раскрывающийся список используется для размещения небольшого рассказа об авторе.
<HTML> <BODY> Немного о себе: <FORM> <SELECT NAME="about"> <OPTION SELECTED VALUE="line0"> Автобиография <OPTION VALUE="line1"> <OPTION VALUE="line2"> Меня зовут Михаил. <OPTION VALUE="line3"> Я студент первого курса МГИУ. <OPTION VALUE="line4"> Мои увлечения: футбол, теннис. <OPTION VALUE="line5"> Я жду от вас писем по адресу: <OPTION VALUE="line6"> petrov@mail.msiu.ru </SELECT> </FORM> </BODY> </HTML>
Задание
Создайте файл form.html и разместите в нем следующую форму.

Требования к оформлению:
поле "Пароль" должно иметь размер 10 символов и не отображать введенные данные;среди всех номеров вопроса только один может быть выбран, по умолчанию выбранным должен быть вопрос под номером один;поле для ответа на вопрос должно содержать четыре строки по сорок символов, первоначальное значение - "???";кнопка "Очистить форму" должна восстанавливать первоначальный вид формы.

 | © 2003-2007 INTUIT.ru. Все права защищены. |
Нумерованные списки
Нумерованные (упорядоченные) списки используют, когда важен порядок вывода элементов списка. Браузер автоматически вставляет номера элементов по порядку, в исходном HTML-тексте номера не печатаются. Если количество элементов списка изменится (в результате удаления или добавления новых элементов), то нумерация автоматически обновится.
Весь нумерованный список заключается между парой тегов <OL> и </OL>, а каждый элемент списка расположен между тегами <LI> и </LI> (закрывающий тег </LI> может отсутствовать).
Пример
<OL> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </OL>

Тег <OL> может имеет атрибуты TYPE и START:
<OL START=n TYPE=вид_счетчика>
Атрибут TYPE задает вид счетчика, возможные значения которого приведены в таблице, a START - начальное значение.
| A | большие латинские буквы (A,B,C...) |
| a | маленькие латинские буквы (a,b,c...) |
| I | большие римские цифры (I,II,III...) |
| i | маленькие римские цифры (i,ii,iii...) |
| 1 | арабские цифры (1,2,3...); используется по умолчанию |
Пример
<OL TYPE=I START=15> <LI>Программирование</LI> <LI>Алгоритмизация</LI> <LI>Проектирование</LI> </OL>

Объединение ячеек
Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH> или <TD>, например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>
Пример
В следующей таблице используется объединение столбцов и строк.
<HTML> <BODY> <TABLE BORDER=1 ALIGN=center> <TR><TH COLSPAN=3>Заголовок на 3 столбца</TH></TR> <TR> <TH>Заголовок на 1 строку</TH> <TD>Ячейка 1</TD> <TD>Ячейка 2</TD> </TR> <TR> <TH ROWSPAN=3>Заголовок на 3 строки</TH> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD> </TR> <TR><TD>Ячейка 5</TD><TD>Ячейка 6</TD></TR> <TR><TD>Ячейка 7</TD><TD>Ячейка 8</TD></TR> </TABLE> </BODY> </HTML>
Таблица будет иметь следующий вид.

Если вы хотите создать таблицу с объединениями столбцов и в то же время точно контролировать ширину каждого столбца, необходимо задать ширину по крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов пересекаются, очень легко получить непредсказуемый результат.
Определение параметров кадров
Тег <FRAMESET> имеет два главных атрибута: ROWS и COLS, задающих разбиение на строки и столбцы соответственно. Ниже приведен вид контейнера FRAMESET:
<FRAMESET ROWS="список_значений" COLS="список_значений"> ... </FRAMESET>
Можно определить любое число рядов и столбцов; необходимым условием является указание хотя бы одного из атрибутов ROWS или COLS.
Кадр не может быть единственным: если вы определили единственный ряд и единственный столбец, то программа просмотра проигнорирует контейнер FRAMESET, и экран останется пустым. Если определены по крайней мере два ряда или два столбца, другой атрибут может быть опущен (ему по умолчанию будет присвоено значение, равное 100%).
Значение атрибута ROWS или COLS представляет собой строку, содержащую список значений в пикселах, процентах или относительных единицах, разделенных запятыми. Количество рядов или столбцов кадров определяется числом этих значений.
Пример
Для задания сетки кадров из трех рядов, высота которых 100, 240 и 140 пикселов соответственно, используйте тег
<FRAMESET ROWS="100,240,140">
Задание высоты ряда в пикселах, однако, является плохим стилем, так как при этом не учитывается тот факт, что окна браузеров могут иметь самую разную величину. В абсолютных единицах стоит указывать размеры кадра лишь для размещения небольших изображений, в остальных же случаях лучше пользоваться относительными величинами.
Пример
Тег <FRAMESET ROWS="25%, 50%, 25%>" задаст три кадра, размером по 25%, 50% и 25% от высоты окна браузера.

Относительно точности указания размеров фреймов в процентах можно не беспокоиться: если сумма значений не равна 100%, то масштаб кадров будет пропорционально изменен.
Задание параметров кадров в относительных единицах выглядит примерно так:
<FRAMESET COLS="*,2*,3*">
Символ * обозначает пропорциональное деление окна программы просмотра. В данном примере окно будет разделено на три вертикальных кадра, первый из которых будет иметь ширину в 1/6, второй - в 2/6 (или 1/3) и третий - в 3/6 (или 1/2) от ширины окна браузера.
Единица при указании относительных значений может быть опущена.

Указание значений атрибутов ROWS и COLS может быть и смешанным, включающим любое сочетание абсолютных размеров, процентных отношений и относительных значений, например,
<FRAMESET COLS="100,25%,*,2*">
Здесь первому кадру присвоено абсолютное значение в 100 пикселов по ширине, второму - 25% от ширины окна. Оставшееся пространство делится между третьим и четвертым кадрами в пропорции 1 к 2.

Приоритеты в указаниях значений атрибутов таковы: в первую очередь (слева направо) отводится место для кадра с абсолютным значением, затем - для кадра со значением в процентах, и в последнюю очередь - для кадров с относительными величинами.
Если вы пользуетесь абсолютными величинами в атрибутах ROWS и COLS, не делайте такие кадры большими - ведь они должны поместиться в окно браузера любого размера. Совместно с такими кадрами для лучшей балансировки рекомендуется использовать хотя бы один кадр, определенный в процентах или в относительных величинах.
При определении обоих атрибутов получается сетка кадров, например, тег
<FRAMESET ROWS="*,2*,*" COLS="2*,*">
задает сетку из трех рядов и двух столбцов. В данном примере первый и последний ряды занимают по 1/4, второй ряд - половину от высоты окна. Первый столбец занимает 2/3, а второй - 1/3 ширины окна браузера.
Организация ссылок
Теперь, когда мы разобрались с методами создания кадров, познакомимся с их главным предназначением - управлением навигацией по сайту.
Для определения имени кадра служит атрибут NAME. Например, строка <FRAME NAME="frame1"> создает кадр с именем "frame1", на который можно сделать гипертекстовую ссылку следующим образом:
<A HREF="putfirst.html" TARGET="frame1">Нажмите сюда,</A> чтобы перейти на первую страницу
Атрибут TARGET гипертекстовой ссылки содержит имя кадра. При активизации этой ссылки содержимое кадра frame1, т. е. файл first.html, размещенный в нем при создании, будет заменен файлом putfirst.html.
Заметьте, что если атрибут TARGET отсутствует, файл putfirst.html будет выведен в том же окне или кадре, где находится указатель ссылки. Атрибут TARGET как раз и предназначен для указания "цели" - кадра, в котором должен быть размещен файл, определенный атрибутом HREF. Этот принцип замены файлов в одном кадре при управлении этим процессом из другого кадра и лежит в основе навигации по сайту.
| blank | Загружает указанный файл в новое окно без названия |
| self | Загружает указанный файл в кадр, откуда делается вызов |
| parent | Загружает указанный файл в старший (родительский) кадр сетки кадров; если такой кадр не определен, результат аналогичен действию _self |
| top | Загружает указанный файл в полное окно, разрушая всю структуру кадров |
Кадру обязательно нужно присвоить имя, иначе на него нельзя будет ссылаться. Поэтому всем кадрам, содержание которых планируется менять, должны быть даны правильные имена. Имена кадров должны начинаться с алфавитно-цифрового символа. Ваши имена не должны начинаться с символа подчеркивания, так как он является первым символом зарезервированных имен кадров, перечисленных в таблице.
Пример
Создайте файл frames.html в директории public_html и запишите в нем следующие теги:
<HTML> <FRAMESET ROWS="*,*"> <FRAMESET COLS="*,*"> <FRAME SRC="frame1.html" NAME="fr1"> <FRAME SRC="frame2.html" NAME="fr2"> </FRAMESET> <FRAME SRC="frame3.html" NAME="fr3"> </FRAMESET> </HTML>
После этого, создайте файлы frame1.html, frame2.html, frame3.html и заполните их следующим образом:
frame1.html:
<HTML><BODY BGCOLOR=white> <H1>Frame1</H1> <A HREF=frame2.html TARGER="fr3">Ссылка на 2 кадр</A> </BODY></HTML>
frame2.html:
<HTML><BODY BGCOLOR=red TEXT=yellow> <H1>Frame2</H1> <A HREF=frame3.html TARGER=_top>Frame3 во все окно</A> </BODY></HTML>
frame3.html:
<HTML><BODY BGCOLOR=purple> <H1>Frame3</H1> <A HREF=frame1.html TARGER=_self>Frame1 в это окно</A> </BODY></HTML>
Теперь при помощи браузера загрузите файл frames.html и посмотрите на результат.
Задания
Создайте файл frame1.html и с помощью контейнеров FRAMESET разбейте окно в соответствии с рисунком.

Откройте файл index.html и удалите его прежнее содержание. Разбейте страницу на четыре фрейма (по два в строке и столбце), в которые загрузите ранее созданные файлы: list.html, table.html, image.html и first.html. Затем: установите в фрейме, содержащим файл list.html обязательное наличие полосы прокрутки;исключите возможность изменения размера (NORESIZE) фрейма, содержащего файл table.html;измените файл first.htmlтаким образом, чтобы при выборе текстовой ссылки на файл image.html он загружался в тот же фрейм, где находится сам файл first.html;в файле image.html преобразуйте ссылку в виде картинки на файл first.html так, чтобы при нажатии на нее файл first.html открывался в новом окне браузера.
Основные атрибуты тега <TABLE>
Назначение основных атрибутов тега <TABLE> и значения, которые они могут принимать перечислены в таблице.
| BORDER=n | Определяет ширину рамки таблицы (в пикселах), например, BORDER=1; значение, равное нулю, означает отсутствие рамки |
| WIDTH=n | Определяет ширину всей таблицы в пикселах, либо в процентах от ширины окна браузера |
| HEIGHT=n | Определяет высоту всей таблицы в пикселах, либо в процентах от высоты окна браузера |
| ALIGN | Задает горизонтальное выравнивание таблицы в окне браузера; имеет значения left, center и right (по умолчанию - left) |
| CELLPADDING=n | Добавляет свободное пространство между данными внутри ячейки и ее границами; по умолчанию значение равно 2 |
| CELLSPACING=n | Добавляет свободное пространство между ячейками внутри всей таблицы; по умолчанию значение равно 2 |
| HSPACE=n | Задает области свободного пространства указанной ширины (в пикселах) слева и справа от таблицы |
| VSPACE=n | Задает области свободного пространства заданной высоты (в пикселах) сверху и снизу от таблицы |
| BGCOLOR=цвет | Устанавливает цвет фона всей таблицы |
| BACKGROUND=URL | Указывает фоновое изображение для таблицы, где URL - адрес источника (имя файла с изображением) |
Пример
Изменим содержимое документа, созданного в предыдущем примере, добавив атрибуты BORDER и ALIGN в тег <TABLE>:
<TABLE BORDER=1 ALIGN=center>
Теперь ячейки таблицы будут обрамлены рамкой, a таблица выровнена по центру окна браузера.

Предварительно отформатированный текст
Любой фрагмент текста, расположенный между тегами <PRE> и </PRE>, разбивается на строки и абзацы в точном соответствии с тем, как вы его вводили. Обычно при выводе на экран предформатированного (preformatted) текста используется моноширинный шрифт (так называется шрифт печатной машинки). Этот тег можно использовать, например, для печати стихов, в которых взаимное расположение строк задал сам автор, или для изображения "картинки", состоящей из символов. Другим важным применением тега <PRE> является вывод на экран текстов компьютерных программ (на языках Java, C++ и др.), в которых традиционно используют отступы, дополнительные пробелы и пустые строки для выделения структуры исходного кода.
Текст внутри контейнера <PRE> подчиняется действиям тегов <P> и <BR> и поддерживает теги заголовков.
К содержимому контейнера <PRE> могут применяться любые элементы физического и логического форматирования, но некоторые моноширинные шрифты не содержат наборов символов полужирного и курсивного начертания.
Пример
Рассмотрим фрагмент HTML-документа, содержащий предварительно отформатированный текст:
<PRE> Здесь можно ставить <B>сколько</B> угодно <EM>пробелов</EM>, и переносить строки, там, где захочется. <P>Html <S>не</S> сможет <H1>нам</H1> помешать. <PRE>
В окне браузера количество пробелов и разрывы строк будут сохранены, к ним добавятся разрывы строк, вызванные использованием тегов <P>, <BR> и <H1>. Первый из приведенных ниже рисунков соответствует заданию в качестве моноширинного в настройках браузера шрифта Courier (Adobe), а для второго использовался шрифт Fixed (Sony).


Задания
Создайте файл first.html в каталоге public_html. Напишите свои фамилию и имя, используя заголовок первого уровняУстановите желтый цвет фона (yellow) этого документа.Разместите в документе три пословицы следующим образом: первая выравнивается по левому краю, пишется полужирным шрифтом красного цвета; вторая - по центру курсивным шрифтом зеленого цвета; третья - по правому краю подчеркнутым шрифтом синего цвета.Включите в документ другие образцы логического и физического форматирования текста.Добавьте в документ фрагмент предварительно отформатированного текста. Как ведет себя такой фрагмент при уменьшении ширины окна браузера?
Работа с тегами форм
В HTML существует три тега для создания различного типа полей в форме: <TEXTAREA>, <SELECT> и <INPUT>. Любое их количество может быть размещено в контейнере между тегами <FORM> и </FORM>. Ниже дано их краткое описание, а подробнее они будут рассмотрены чуть позже.
| <TEXTAREA> | Определяет поле, в которое пользователь вводит многострочную текстовую информацию |
| <SELECT> | Позволяет пользователю сделать выбор в окне с полосой прокрутки, либо в раскрывающемся меню |
| <INPUT> | Обеспечивает некоторые другие виды ввода информации: ввод одной строки текста, установку и сброс флажков (check boxes), выбор переключателя (radio buttons) и нажатие кнопки для отправки данных или очистки формы |
Разделение текста на абзацы
Язык HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Символы перевода строки оригинального документа игнорируются, в результате чего текст, отлично смотревшийся в окне вашего редактора, может превратиться в сплошной неудобочитаемый текст в окне программы просмотра.
Избежать этой неприятности позволяет разделение на абзацы при помощи тега <Р>. Разместите его в начало каждого абзаца, и программа просмотра отделит абзацы друг от друга пустой строкой. Использование закрывающего тега </Р> необязательно. Несколько стоящих подряд тегов <Р> не дают дополнительного пространства между абзацами.
Тег абзаца имеет один атрибут, поддерживаемый большинством браузеров. Это атрибут ALIGN, задающий выравнивание текста в абзаце. Если этот атрибут не задан, то текст выравнивается по левому краю окна браузера. В таблице представлены возможные значения этого атрибута:
| LEFT | Выравнивание текста по левой границе окна браузера |
| CENTER | Выравнивание по центру окна браузера |
| RIGHT | Выравнивание по правой границе окна браузера |
| JUSTIFY | Выравнивание текста по ширине окна браузера |
Пример
Если вы хотите, чтобы текст абзаца был выровнен по центру, нужно написать следующее: <P ALIGN=CENTER> Текст </P>
Разрыв строки
Иногда требуется "разорвать" текст, перенеся его остаток на новую строку, при этом не выделяя нового абзаца. Для этого используется тег разрыва строки <BR>. Он заставляет программу просмотра выводить стоящие после него символы с новой строки. В отличие от тега абзаца, тег <BR> не добавляет пустую строку. У этого тега нет парного закрывающего тега.
Пример

<HTML> <HEAD> <TITLE> Иосиф Бродский </TITLE> </HEAD> <BODY TEXT=black BGCOLOR=white> Откуда к нам пришла зима, <BR> не знаешь ты, никто не знает. <P> Умолкло все. Она сама <BR> холодных губ не разжимает. </BODY> </HTML>
Некоторые браузеры интерпретируют несколько стоящих рядом тегов <BR> как один тег, поэтому не стоит использовать его для вставки пустых строк.
Бывают случаи, когда возникает надобность в операции противоположного назначения - запретить перевод строки. Текст, заключенный между тегами <NOBR> и </NOBR>, будет гарантированно располагаться в одной строке без переноса на другую.
Списки
В настоящее время стандарты HTML поддерживают теги для списков трех различных видов: нумерованных (упорядоченных), маркированных (неупорядоченных) и списков определений. Списки и элементы списков являются блочными элементами. Это означает, что перед ними и после них автоматически добавляются пустые строки.
Язык HTML допускает вложенность любых видов списков. Для этого размещают одну пару тегов (стартовый и завершающий) внутри другой. Следует помнить о том, что все имеющиеся списки должны завершаться закрывающим тегом.
Список определений
Список описаний (список определений) начинается с тега <DL> и завершается тегом </DL>. Данный список служит для создания списков типа "термин" - "описание". Термин автоматически размещается у левой границы страницы, а их определения смещены относительно них вправо. Каждый термин обозначается тегом <DT>, а его описание - тегом <DD>.
<DL> <DT>Отдел маркетинга <DD>Данный отдел занимается продвижением товаров и услуг <DT>Финансовый отдел <DD>Данный отдел занимается финансовыми операциями </DL>
В результате браузер покажет следующее:

Отметим, что все вышеперечисленные виды списков имеют атрибут СОМРАСТ, позволяющий выводить списки в более компактном виде.
Ссылка на почтовый ящик
Для того чтобы создать ссылку на почтовый ящик, напишите:
<A HREF=mailto:адрес_e-mail>текст ссылки2</A>
Здесь вместо адрес_e-mail нужно поставить адрес почтового ящика. После того, как посетитель активизирует эту ссылку, у него на экране появится специальное окно, позволяющее послать письмо по указанному адресу.
Пример
<A HREF=mailto:sidorov@mail.msiu.ru>Почта автору</A>
Задания
Откройте файл image.html и сделайте в нем ссылку в виде картинки на файл first.html.Откройте файл first.html и сделайте в нем текстовую ссылку на файл image.html.Добавьте в файл first.html несколько абзацев текста в таком количестве, чтобы документ уже не помещался целиком в окне браузера. Отметьте последний абзац, присвоив ему имя end.Включите ссылку, ведущую сразу к последнему абзацу файла first.html, в файл image.html.В файл first.html включите ссылку на свой почтовый ящик.
Структура HTML-документа
Самым главным из тегов HTML является одноименный тег - <HTML>. Он должен всегда открывать ваш документ, так же, как тег </HTML> должен непременно стоять в последней его строке. Эти теги обозначают, что находящиеся между ними строки представляют единый гипертекстовый документ. Без этих тегов браузер или другая программа просмотра не в состоянии идентифицировать формат документа и правильно его интерпретировать.
Закрывающий тег так же важен, как и открывающий. Если, например, документ включен в электронное письмо, тег </HTML> дает команду программе просмотра прекратить интерпретацию текста, как HTML-кода.
HTML-документ состоит из двух частей: заголовок (head) и тело (body), расположенных в следующем порядке:
<HTML> <HEAD> ... </HEAD>
<BODY> ... </BODY> </HTML>
В HTML-документ можно включать комментарии, позволяющие скрыть часть текста от браузера. Все, что заключено между последовательностями символов <!- и ->, при просмотре страницы остается невидимым. Комментарии не могут быть вложенными друг в друга.
Тег <FRAME>
Тег <FRAME> определяет отдельный кадр. Он должен располагаться внутри контейнера FRAMESET.
Пример
<FRAMESET ROWS="*,2*"> <FRAME> <FRAME> </FRAMESET>
Заметьте, что этот тег не является контейнером и, в отличие от тега <FRAMESET>, не имеет закрывающего тега.
Число тегов <FRAME> обязательно должно быть равно числу кадров, определенных в теге <FRAMESET>. В нашем примере определено два кадра, поэтому контейнер содержит соответственное количество тегов <FRAME>. Пока кадры ничем не заполнены.
<FRAME SRC="URL" NAME="имя_окна" SCROLLING=yes|no|auto MARGINWIDTH="значение" MARGINHEIGHT="значение" NORESIZE>
Использовать все атрибуты необязательно. Чаще всего вы будете пользоваться только одним атрибутом - SRC. Строка
<FRAME SRC=

определяет URL-адрес содержимого кадра. Это обычно файл HTML-документа, расположенный в том же каталоге, что и документ, содержащий контейнер FRAMESET, например,
<FRAME SRC="first.html">
Этот документ должен быть полноценным HTML-документом, т. е. содержать все обязательные части (контейнеры HTML, HEAD, BODY и т. д.).
В случае, если программа просмотра не сможет найти указанный файл, кадр не будет построен, и браузер выведет сообщение об ошибке. Если же в теге вовсе не указан атрибут SRC, кадр будет создан и оставлен пустым.
Текст, заголовки, графика и другие элементы не могут напрямую включаться в документ с кадрами. Все они должны вводиться только с помощью указания URL-адреса элемента. Если контейнер FRAMESET содержит "инородное тело", оно будет выведено, а кадры полностью проигнорированы.
Атрибут MARGINWIDTH=n задает размещение слева и справа от содержимого кадра областей свободного пространства высотой по n пикселов, а MARGINHEIGHT=n, соответственно, сверху и снизу.
Значения этих атрибутов всегда должны указываться в абсолютных значениях (пикселах). Так, тег
<FRAME MARGINHEIGHT="5" MARGINWIDTH="7">
создаст внутреннюю рамку на верхней и нижней границах кадра шириной в 5 пикселов, а на левой и правой границе - шириной в 7 пикселов. Внутри этой рамки данные выводиться не будут. Эти атрибуты не имеют ничего общего с рамкой кадра, определяемой браузером, либо задаваемой при помощи атрибута BORDER.
К построенным вами кадрам автоматически добавляются полосы прокрутки, если содержание кадра больше его размера. Иногда это может нарушить эстетику страницы, поэтому в HTML предусмотрен атрибут SCROLLING тега <FRAME>, имеющий следующий формат:
<FRAME SCROLLING="yes|no|auto">
Этот атрибут может принимать одно из трех значений: yes, no и auto. Последнее значение подразумевается по умолчанию, т. е. когда атрибут не определен. Если указано значение yes, полоса прокрутки появится в любом случае, значение no запрещает появление полосы. Определение атрибута SCROLLING, например, может быть следующим:
<FRAME SCROLLING=yes>
По умолчанию размеры кадров могут легко изменяться читателями, однако понятно, что это может сильно нарушить авторский замысел. Поэтому вы, скорее всего, захотите использовать атрибут NORESIZE тега <FRAME>, запрещающий возможность "перекраивания" вашей страницы:
<FRAME NORESIZE>
Этот атрибут не имеет значений. Указав его в одном кадре, вы тем самым запретите изменять размеры и всех смежных кадров. Как правило, этого бывает достаточно, чтобы "закрепить" рамки всех кадров страницы на месте.
Когда вы захватываете рамку кадра мышью, то указатель становится двунаправленной стрелкой, если перемещение рамки возможно. В противном случае, т. е. когда использован атрибут NORESIZE, двунаправленная стрелка не появляется.
Для определения рамки кадра в HTML существуют три атрибута: BORDER, FRAMEBORDER и BORDERCOLOR. Первый из этих атрибутов используется только с тегом <FRAMESET> и устанавливает ширину всех рамок для всех кадров контейнера FRAMESET. Эта величина указывается в пикселах, например,
<FRAMESET BORDER="10">
Если этот атрибут нулевой, то все кадры контейнера будут без рамок. По умолчанию атрибут BORDER имеет значение 5.
Атрибут FRAMEBORDER используется с тегами <FRAMESET> и <FRAME> и может принимать два значения: yes или no. В случае yes рамка имеет трехмерную форму. Если FRAMEBORDER="no", рамка невидима, т. е. она имеет цвет фона окна браузера, устанавливаемого по умолчанию.
По умолчанию атрибут FRAMEBORDER имеет значение yes, т. е. предусматривает наличие трехмерной рамки. Рамка кадра будет невидимой, если значение FRAMEBORDER="no" установлено для всех кадров, смежных с ним.
Атрибут BORDERCOLOR может использоваться с тегами <FRAMESET> и <FRAME>. Ему может быть присвоено стандартное имя цвета или RGB-значение.
Пример
FRAMESET BORDERCOLOR="red" ROWS="*,*"> <FRAME SRC="first.html" BORDERCOLOR="#FF00FF"> <FRAME SRC="first.html"> </FRAMESET>
Здесь атрибут BORDERCOLOR тега <FRAMESET>; устанавливает красный цвет рамок ("red"), однако такой же атрибут тега <FRAME> отменяет это значение и определяет цвет рамки первого кадра как фиолетовый. В результате второй кадр, в котором цветовой атрибут не определен, будет иметь часть рамки фиолетовой (на стороне, смежной с первым кадром), а остальную часть рамки - красной.
Если же в двух смежных кадрах определены свои собственные атрибуты BORDERCOLOR, то ни один из них не будет иметь силы. Цвет их рамок будет определяться соответствующим атрибутом контейнера FRAMESET.
Тег <INPUT>
Тег <INPUT>, в отличие от <TEXTAREAgt; и <SELECTgt;, является одиночным тегом. Он предназначен для сбора информации различными способами, включая текстовые поля, поля для ввода пароля, переключатели, флажки, кнопки для отправки данных (Submit) и для очистки формы (Reset, Clear).
Тег <INPUT> располагает следующими атрибутами.
| NAMESIZE | Указывает размер поля ввода в символах |
| MAXLENGTH | Определяет максимально возможное число символов, вводимых в поле |
| VALUE | Для текстового поля определяет текст, выводимый по умолчанию. Для флажков и переключателей указывает значение, возвращаемое программе обработки. Для кнопок отправки и очистки формы определяет надпись на кнопке |
| CHECKED | Устанавливает флажок или переключатель во включенное состояние по умолчанию. С другими типами тегов <INPUT> не употребляется |
| TYPE | Устанавливает тип поля ввода |
Тег <SELECT>
Этот тег используется для создания всплывающего меню или списка опций с полосой прокрутки. Список опций и пункты меню располагаются внутри контейнера SELECT. Аналогично тегу <TEXTAREA>, <SELECT> требует обязательного определения имени в атрибуте NAME. Количество опций указывается в атрибуте SIZE. Ниже перечислены атрибуты тега <SELECT>.
| NAME | Определяет название информации |
| SIZE | Определяет вертикальный размер окна для опций выбора. Если атрибут опущен или его значение равно 1, выводится всплывающий список опций. Если указано число больше единицы, то опции выводятся в окне с полосой прокрутки. Если значение атрибута больше, чем фактическое количество элементов списка, добавляются пустые строки. При их выборе пользователем возвращаются пустые поля |
| MULTIPLE | Позволяет выбирать сразу нескольких опций |
Список опций включается в контейнер <SELECT>; при помощи тега <OPTION>. Этот тег имеет два атрибута.
| VALUE | Указывает значение, возвращаемое программе обработки (скрипту), в случае выбора опции пользователем |
| SELECTED | Указывает на опцию, выбранную по умолчанию |
Пример
Ниже приведено содержимое двух HTML-документов, содержащих похожие формы. Во втором документе предварительно выбран один элемент из списка (добавлен атрибут SELECTED).
<HTML> <BODY> Выберите время года: <FORM> <SELECT NAME=year> <OPTION SELECTED VALUE="winter"> зима <OPTION VALUE="spring"> весна <OPTION VALUE="summer"> лето <OPTION VALUE="autumn"> осень </SELECT> </FORM> </BODY> </HTML>

<HTML> <BODY> <FORM> Выберите время года: <SELECT MULTIPLE NAME="year"> <OPTION SELECTED VALUE="winter"> зима <OPTION VALUE="spring"> весна <OPTION VALUE="summer"> лето <OPTION VALUE="autumn"> осень </SELECT> </FORM> </BODY> </HTML>

Тег <TEXTAREA>
Этот тег предназначен для построения поля с целью ввода многострочный текстовой информации. В контейнере TEXTAREA допускается размещать любой текст, который будет выведен в поле ввода по умолчанию. Перечислим атрибуты этого тега.
| NAME | Определяет название поля; обязателен |
| ROWS | Устанавливает высоту поля, т. е. число строк в нем |
| COLS | Устанавливает ширину поля, т. е. длину строки |
Пример
<HTML><BODY> <FORM> <TEXTAREA> Какой-то текст </TEXTAREA> </FORM> </BODY></HTML>

При помощи атрибутов ROWS и COLS можно задать поле любого размера. Хотя эти атрибуты не являются обязательными, они не имеют определенных значений по умолчанию (для каждого браузера эти значения различны), поэтому лучше их всегда указывать явно.
Тело документа
В отличии от заголовка, тело документа является обязательным элементом, так как в нем располагается весь материал вашего документа (есть только одно исключение, с которым мы познакомимся далее, - когда документ содержит вместо тела группу фреймов). Тело документа размещается между тегами <BODY> и </BODY>. Все, что размещено между этими тегами, интерпретируется браузером в соответствии с правилами языка HTML, позволяющими корректно отображать страницу на экране монитора.
Тег <BODY> не только обозначает начало содержимого документа, но и задает его основные свойства: цвет фона, текста и многое другое. Эти свойства определяются с помощью атрибутов, которые приведены в таблице.
| ALINK | Определяет цвет активной ссылки |
| BACKGROUND | Указывает на URL-адрес изображения, которое используется в качестве фонового |
| BGCOLOR | Определяет цвет фона документа |
| LINK | Определяет цвет непосещенной ссылки |
| ТЕХТ | Определяет цвет текста |
| VLINK | Определяет цвет посещенной ссылки |
Пример

<HTML> <HEAD> <TITLE>Моя страничка</TITLE> </HEAD> <BODY TEXT=red BGCOLOR=white> Тело <!- Это комментарий -> документа </BODY> </HTML>
Тип поля ввода, атрибут TYPE
Атрибут TYPE тега <INPUT> может принимать следующие значения.
| TEXT | Является значением по умолчанию и предполагает создание одной строки для ввода данных. Для этого типа поля ввода употребляются атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH | |
| PASSWORD | Позволяет заменять вводимые символы пароля звездочками. Для этого типа поля ввода используются атрибуты NAME (обязательный), SIZE, MAXLENGTH и VALUE | |
| CHECKBOX | Позволяет вывести поле для установки флажка в виде маленького квадратика, в котором может быть произведена отметка опции "галочкой". Может использоваться совместно с атрибутами NAME (обязательный), VALUE и CHECKED (определяет установленный по умолчанию флажок). Флажки обычно употребляются, когда можно выбрать сразу несколько опций из числа предложенных.
Нужно быть очень осторожным в использовании флажков и переключателей, если цвет фона страницы определяется не документом, а пользователем при помощи установок программы просмотра. Не допускайте, чтобы опции сливались с фоном страницы | |
| RADIO | Позволяет выбрать только одну из представленного числа опций. Переключатели можно группировать, задавая одно и то же значение атрибута NAME (обязательный). Так же используются атрибуты VALUE и CHECKED | |
| RESET | Позволяет создать кнопку для очистки формы. Атрибут VALUE может быть использован здесь для наименования этой кнопки (по умолчанию кнопка имеет надпись Reset) | |
| SUBMIT | Используется для создания кнопки, по нажатию которой введенные данные отправляются на сервер для обработки программой-скриптом. В атрибуте VALUE может быть указано название для этой кнопки (по умолчанию - Submit Query) |
Пример
В следующей форме используется значение TEXT.
<HTML> <BODY> <FORM> Введите номер телефона: <INPUT TYPE="TEXT" NAME="phone" SIZE="15" MAXLENGTH="12"> </FORM> </BODY> </HTML>

Пример
Использование значения PASSWORD.
<HTML> <BODY> <FORM> Введите секретное слово: <INPUT TYPE="password" NAME="secret_word" SIZE="30" MAXLENGTH="30"> </FORM> </BODY> </HTML>

Пример
Использование значения CHECKBOX
<HTML> <BODY> <FORM> <INPUT TYPE="checkbox" NAME="checkbox1" VALUE="checkbox_value1"> Вариант <BR>
<INPUT TYPE="checkbox" NAME="checkbox2" VALUE="checkbox_value2" CHECKED> Предварительно выбранный вариант </FORM> </BODY> </HTML>

Пример
В этом примере две формы расположены в соседних ячейках таблицы.
<HTML> <BODY> <TABLE ALIGN=center BORDER CELLSPACING=10> <TR> <TD> Форма 1: <FORM> <INPUT TYPE="radio" NAME="choice" VALUE="choice1"> yes. <INPUT TYPE="radio" NAME="choice" VALUE="choice2"> no. </FORM> </TD> <TD> Форма 2: <FORM> <INPUT TYPE="radio" NAME="choice" VALUE="choice1" CHECKED> yes. <INPUT TYPE="radio" NAME="choice" VALUE="choice2"> no. </FORM> </TD> </TR> </TABLE> </BODY> </HTML>

Пример
В следующей форме используется значение RESET.
<HTML> <BODY> <FORM> <INPUT TYPE="reset"> <BR> <INPUT TYPE="reset" VALUE="Очистить форму!"> </FORM> </BODY> </HTML>

Пример
Использование значения SUBMIT.
<HTML> <BODY> <FORM> <TEXTAREA> Какой-то текст </TEXTAREA> <BR> <INPUT TYPE="submit" VALUE="Отослать данные!"> </FORM> </BODY> </HTML>

Вложенные списки
Любой список может быть частью другого списка, вложен в другой список. Считается полезным использование сдвигов при подготовки текста исходного HTML-документа, чтобы четко представлять уровни вложенности списков.
<OL> <LI>Дирекция</LI> <UL> <LI>Иванов И.И.</LI> <LI>Петров К.В.</LI> </UL> <LI>Отдел маркетинга</LI> <UL> <LI>Варшавская Е.Л.</LI> <LI>Самсонов Д.М.</LI> </UL> </OL>

При выводе вложенных маркированных списков браузер автоматически проставляет маркеры перед элементами, находящимися на разных уровнях вложенности.
Для вложенных нумерованных списков браузер, к сожалению, не изменяет тип нумерации. По умолчанию каждый уровень внутри такого списка будет отмечен арабскими цифрами. Для получения списка в другом формате потребуется вручную проставить каждую метку, используя атрибут TYPE.
<OL TYPE=I> <LI>Дирекция</LI> <OL> <LI>Иванов И.И.</LI> <LI>Петров К.В.</LI> </OL> <LI>Отдел маркетинга</LI> <OL> <LI>Варшавская Е.Л.</LI> <LI>Самсонов Д.М.</LI> </OL> </OL>

Задания
Создайте файл list.html в директории public_html и включите в него маркированные и нумерованные списки нескольких уровней вложенности.Используйте различные стартовые значения для нумерованных списков.
Выравнивание данных в ячейках
При помощи атрибутов ALIGN и VALIGN можно по-разному размещать данные относительно границ ячейки. Эти атрибуты используются совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых различных комбинациях. Ниже приведены значения атрибутов для перечисленных элементов.
| <TR> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - left для данных и center для заголовков); он определяет горизонтальное выравнивание данных в ячейках и действует на всю строку, если не отменяется тем же атрибутом в отдельной ячейке.
Атрибут VALIGN может иметь значения top, bottom, middle и baseline (по умолчанию - middle); он регулирует положение данных относительно верхней и нижней границ ячейки и влияет на всю строку, если не отменяется таким же атрибутом в отдельной ячейке. baseline применяется ко всем элементам строки и выравнивает их по базовой линии. | |
| <TH> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - center).
Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию - middle). | |
| <TD> | Атрибут ALIGN может принимать значения left, center и right (по умолчанию - left.
Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию - middle) | |
| <CAPTION> | Атрибут ALIGN может иметь значения top и bottom (по умолчанию - top); размещает заголовок таблицы сверху или снизу |
Заголовок документа
Включение в документ заголовочной части не является обязательным. Задачей заголовка является представление необходимой информации для браузера и сервера HTTP. Информация, размещенная внутри заголовка документа, обычно не выводится на экран (кроме названия документа).
Заголовок документа открывается тегом <HЕAD>, который обычно следует сразу же за тегом <HTML>. Закрывающий тег </HEAD> показывает конец этого раздела, между ними располагаются остальные теги заголовка документа.
Чаще всего в заголовок документа включают парный тег <TITLE> ... </TITLE>, определяющий название документа. Многие программы просмотра используют его как заголовок окна, в котором выводят документ. Программы, индексирующие документы в сети Интернет, используют название для идентификации страницы. Хорошее название должно быть достаточно длинным для того, чтобы можно было корректно указать соответствующую страницу, и в то же время оно должно помещаться в заголовке окна. Название документа вписывается между открывающим и закрывающим тегами.